利用GitHub和PicGO搭建个人图床

利用GitHub和PicGO搭建个人图床
拾荒开拓者2.Github注册
1.Github地址:www.github.com。注册比较简单不过多叙述,注册完登陆即可。
2.创建图床配置变量准备
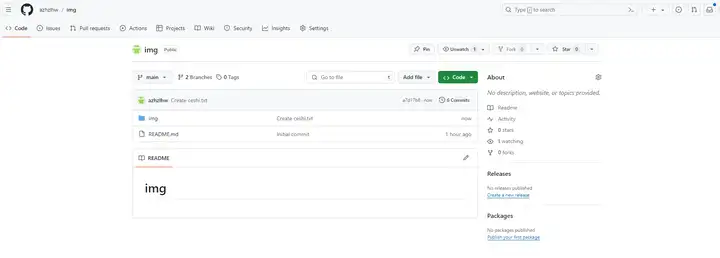
新建仓库
生成token令牌
创建该分支下的img文件夹
2.1新建仓库
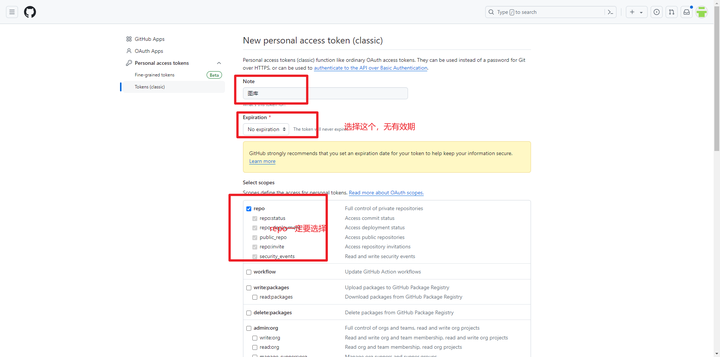
2.2.生成Token令牌
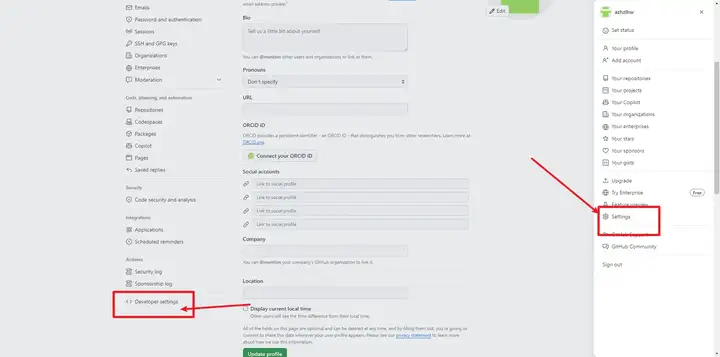
访问个人设置页面:在右上角的头像或用户图标旁边,点击下拉菜单并选择 “Settings”(设置)选项。
进入开发人员设置页面:在设置页面左侧的侧边栏中,找到并点击 “Developer settings”(开发人员设置)选项。
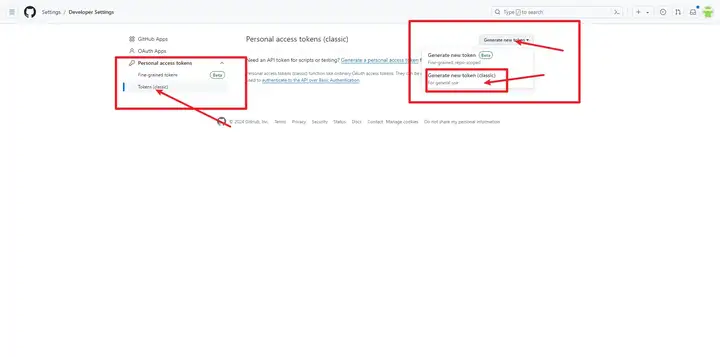
选择个人访问令牌:在开发人员设置页面中,选择 “Personal access tokens”(个人访问令牌)选项。
查找或生成新令牌:
- 如果您已经有一个令牌,它将列在页面中,您可以查看其权限和使用情况。
- 如果您需要创建一个新的令牌,点击 “Generate new token”(生成新令牌)按钮,并按照提示填写相关信息,包括令牌的名称、所需权限等。
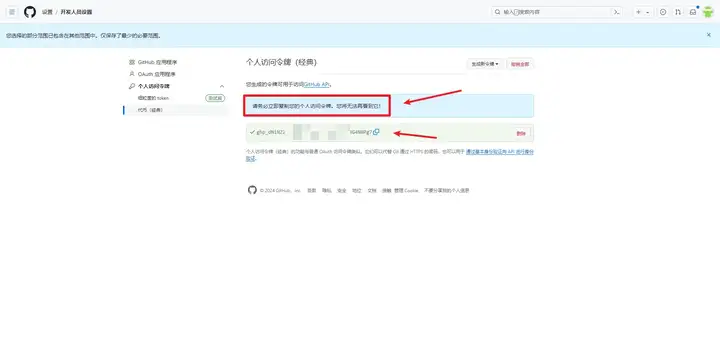
复制令牌:一旦您找到了您的个人访问令牌,您可以点击它来查看详细信息。在页面上将显示令牌的字符串,您可以点击 “Copy”(复制)按钮将其复制到剪贴板中。
请注意,个人访问令牌具有极高的权限,因此请妥善保管并避免在不信任的环境中使用。如果您的令牌因任何原因泄露或丢失,务必立即撤销并生成新的令牌以保护您的 GitHub 账号安全。
将token复制保存在文本里避免丢失,下面picGO需要用
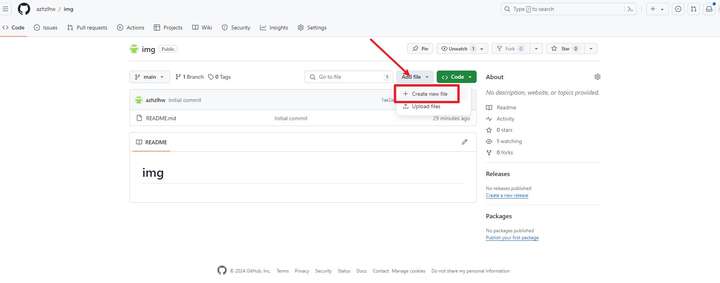
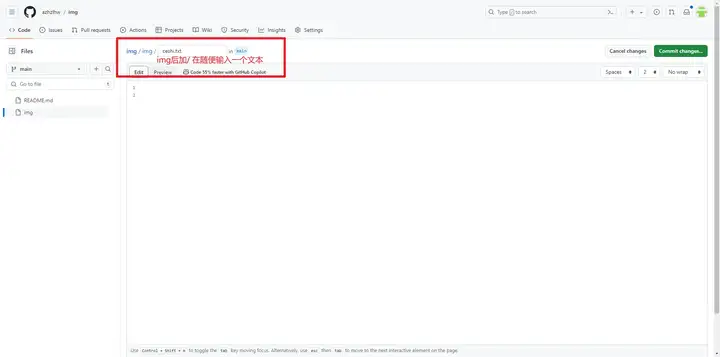
2.3创建该分支下的img文件夹
3.PicGO下载安装与配置
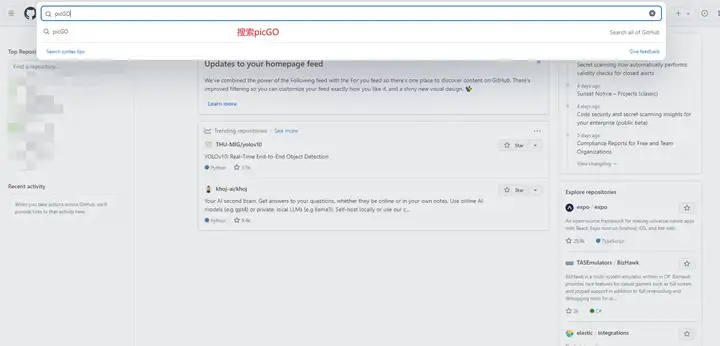
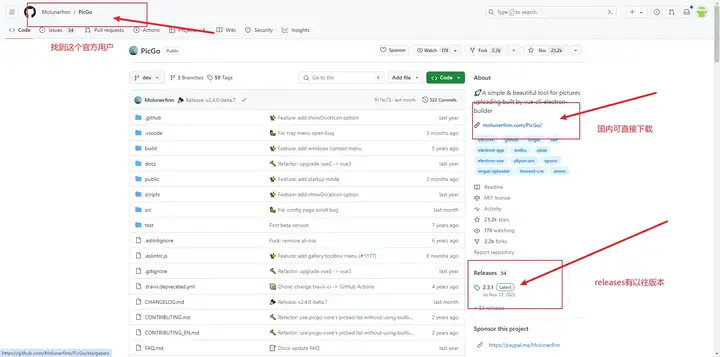
3.1下载与安装
下载地址https://molunerfinn.com/PicGo/
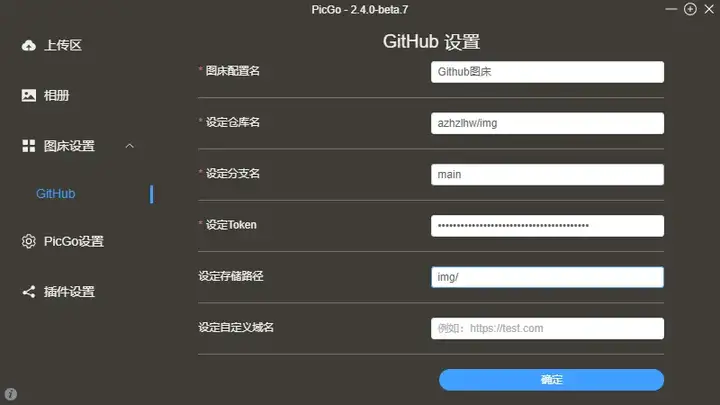
3.2 PicGO配置
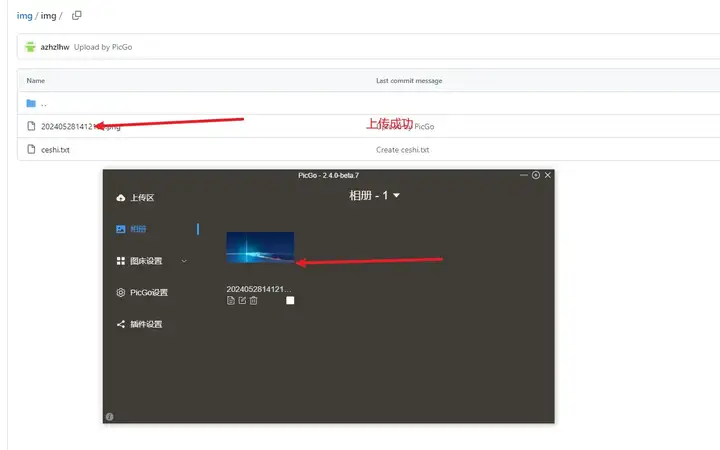
picGO设置里根据需求自行设置
4.图床配置
图床配置名:随意起名 仓库名:GitHub用户名/GitHub仓库地址 分支名:main Token:ghp_开头的
设定路径:img/
自定义域名:https://jsd.onmicrosoft.cn//gh/用户名/仓库名/@main
5.Staticaly-CDN替换
Staticaly提示过期了,替换以下CDN
6.CDN加速Github图库例子
https://jsd.onmicrosoft.cn//gh/qwer-search/blog-img@main/img/2.png
https://jsd.onmicrosoft.cn/gh/qwer-search/blog-img@main/img/2.png
https://jsd.cdn.zzko.cn/gh/qwer-search/blog-img@main/img/2.png
7.picGO插件推荐
1. vs-picgo
使用VSCode写markdown的你,在没有安装PicGo客户端的情况下,也可以用这个VSCode的插件来使用大部分PicGo提供的功能。2. picgo-plugin-github-plus
这个插件提供了比PicGo自带的GitHub图床支持更多的功能:删除操作同步、可以同步GitHub里图片的记录、支持gitee等。3. picgo-plugin-web-uploader
这个插件提供了自定义图床上传的功能,可以自定义上传的header、body等字段,来实现一些第三方图床的上传支持。
4. picgo-plugin-qingstor-uploader
这个插件提供了青云图床的上传功能。
这个插件可以很优雅地生成图片文件存储路径。
这个插件新增了SM.MS注册用户的支持。使用了 SM.MS V2的API上传,适用于注册了SM.MS的用户。
这个插件提供了GitLab上传的支持
这个插件提供了Gitee上传的支持
9. picgo-plugin-nextcloud-uploader
这个插件提供了NextCloud上传的支持
这个插件能在图片上传前给图片加上水印,可以自定义水印位置、样式等。仅支持2.2.0+版本的PicGo,不过由于用到了原生模块编译的原因,暂时无法在PicGo的插件界面直接安装,需要按照 README 的方法来安装使用。
11. picgo-plugin-pic-migrater
这个插件提供了Markdown文件图片URL地址的图床搬家功能。不过目前还不稳定,会出现失败的情况,可以尝鲜使用。
12. picgo-plugin-quick-capture
这个插件上文已经提到了,仅支持2.2.0+版本的PicGo,提供一键截图+上传的功能。