Dataonline部署node-ws项目

Dataonline部署node-ws项目
拾荒开拓者Dataonline部署项目
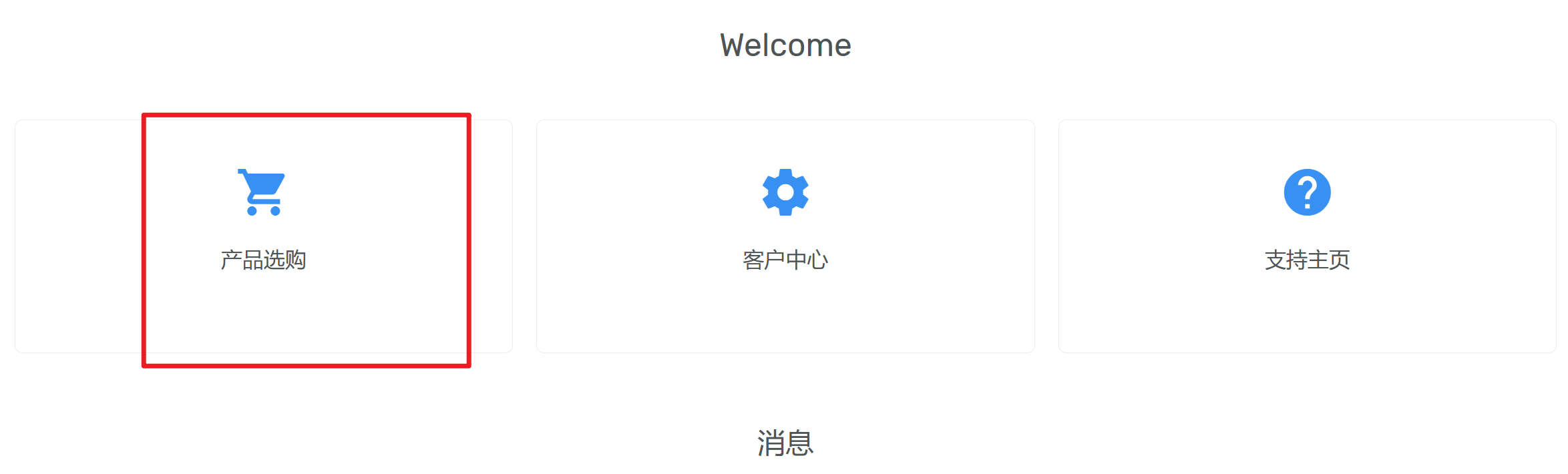
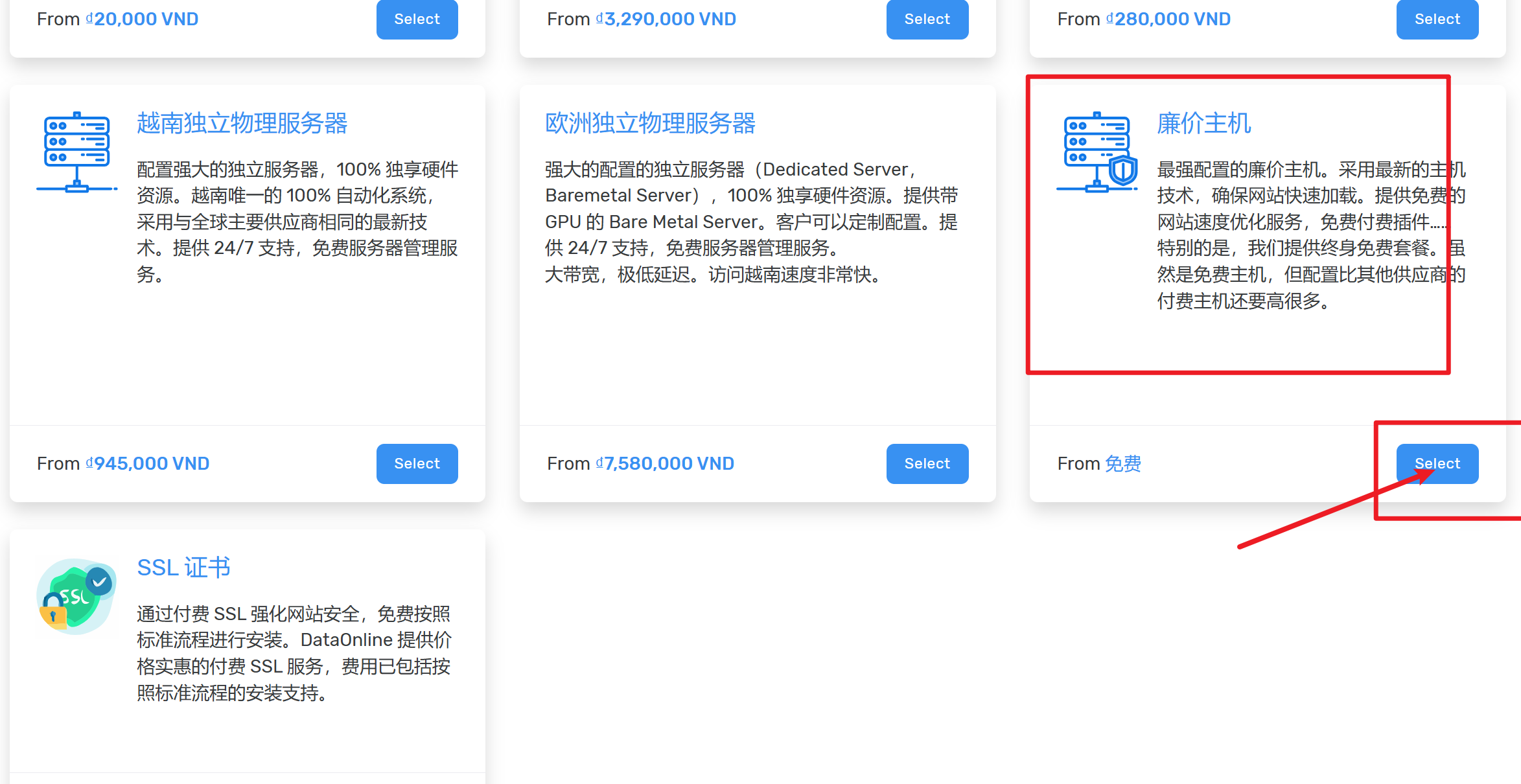
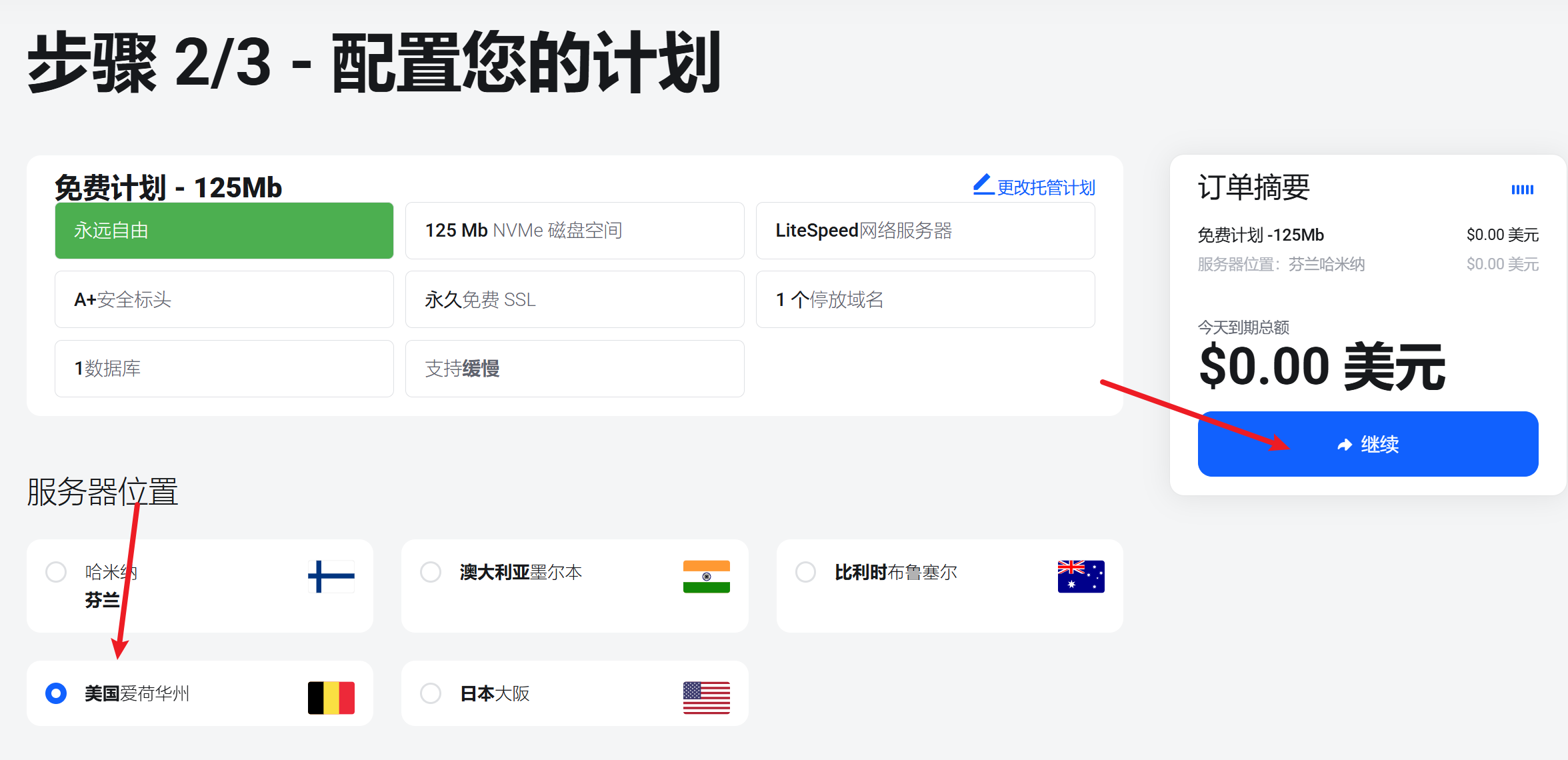
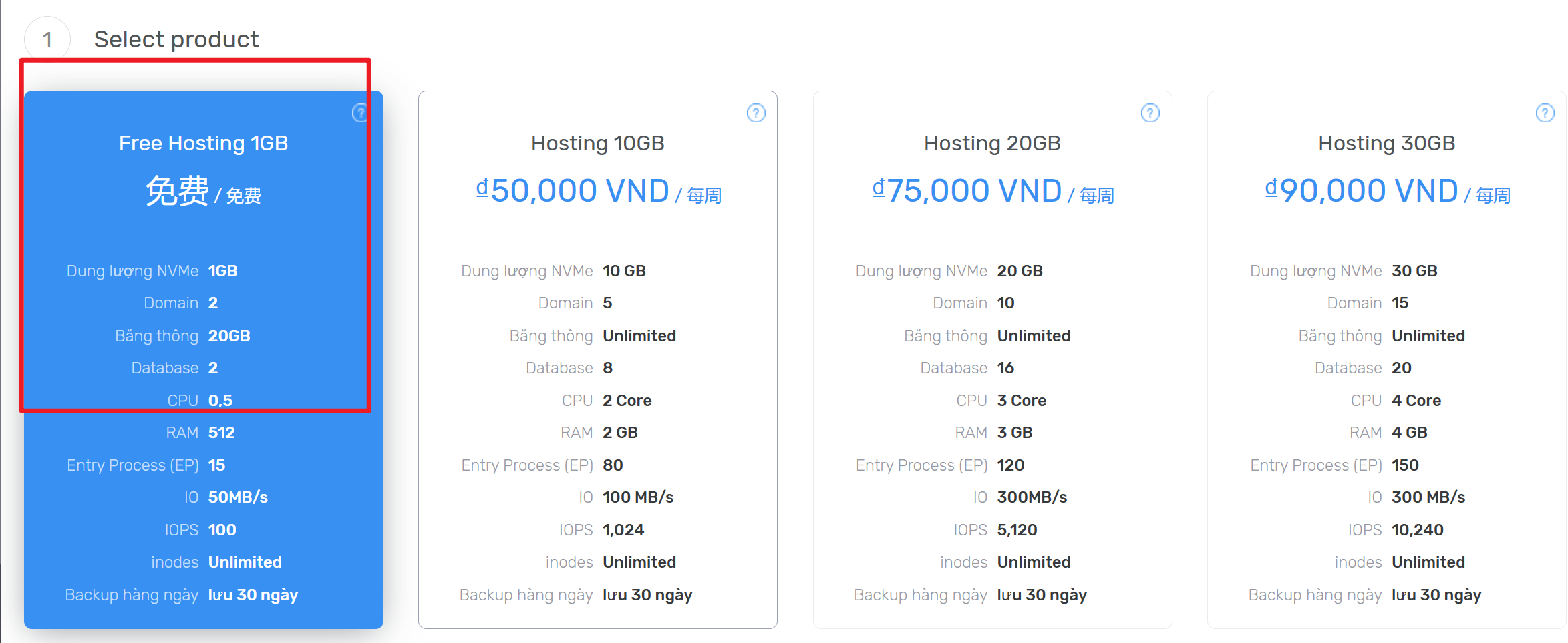
- 注册Dataonline,Github项目,邮箱获取验证码认证后,点击产品选购,选择右下角角廉价主机,点击Select.
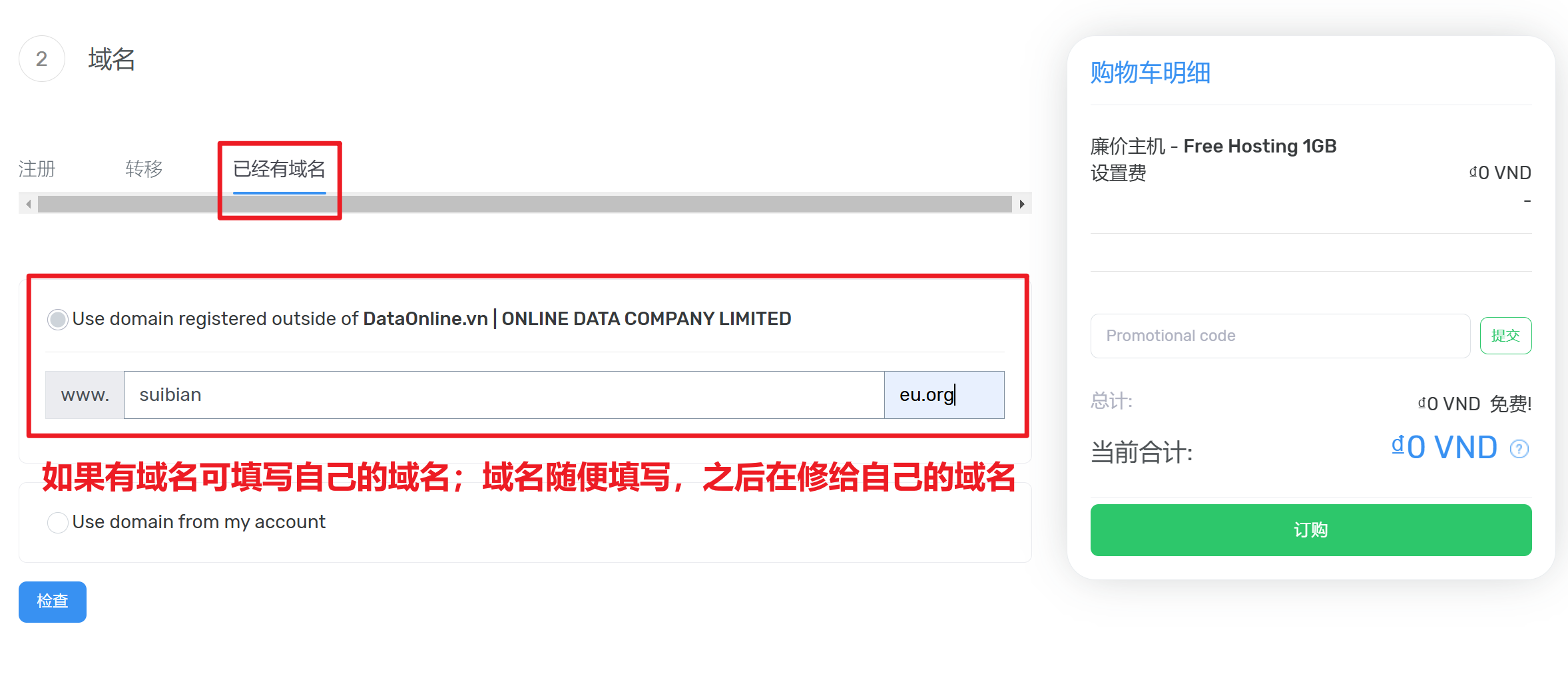
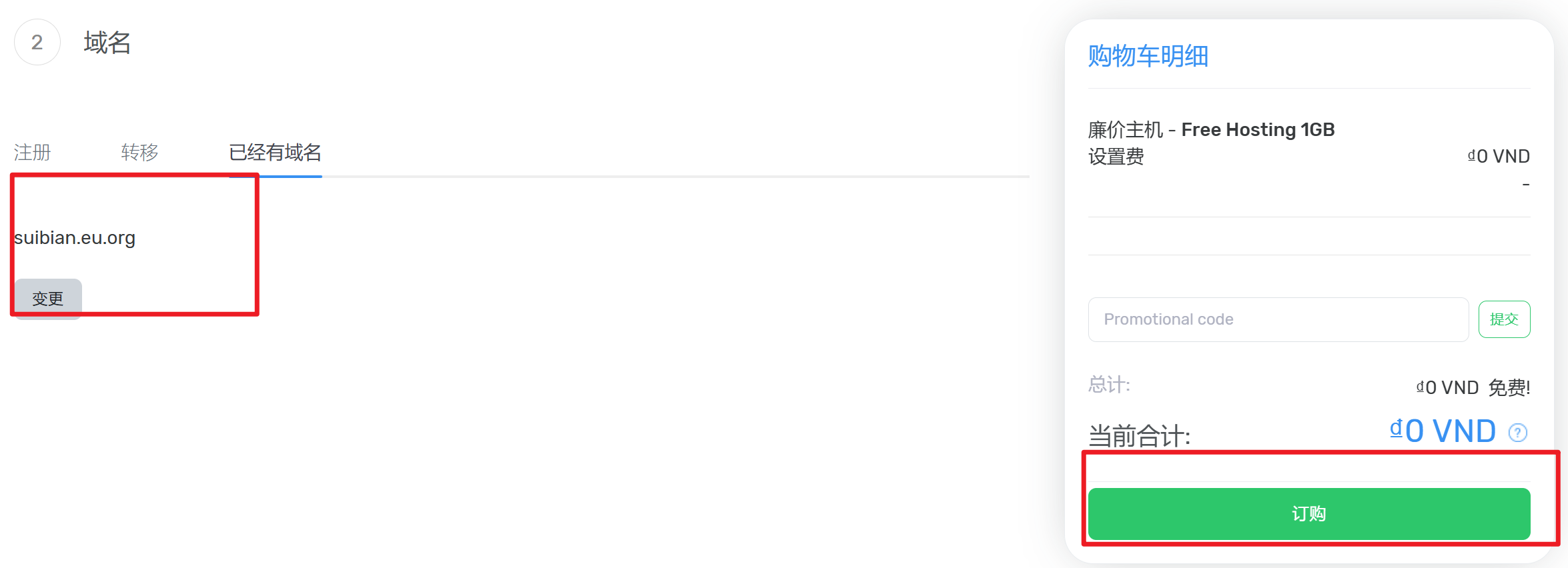
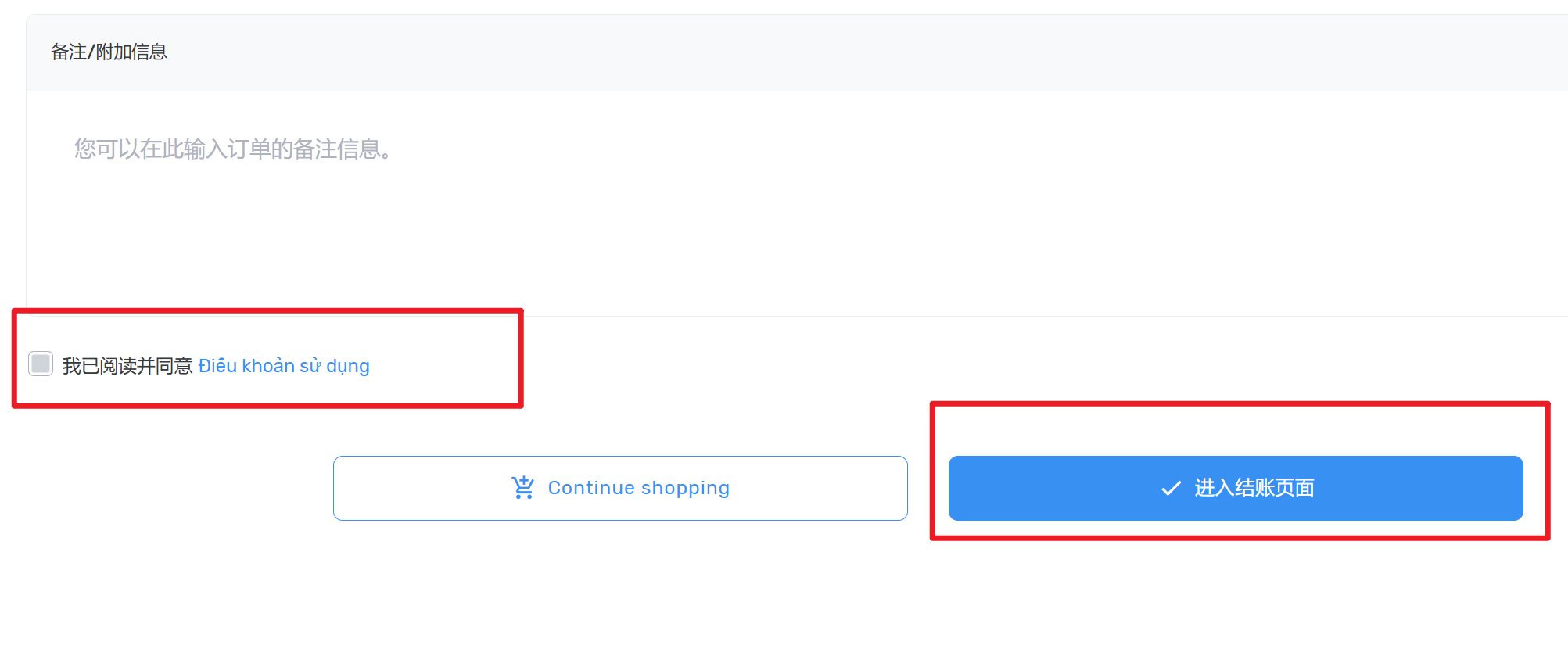
- 选择免费的服务,添加已经有的域名,如果有域名可以填写真实的域名;如果没有可暂时随便填写一个eu.org,稍后再在后台更换真实域名,最后点击订购。
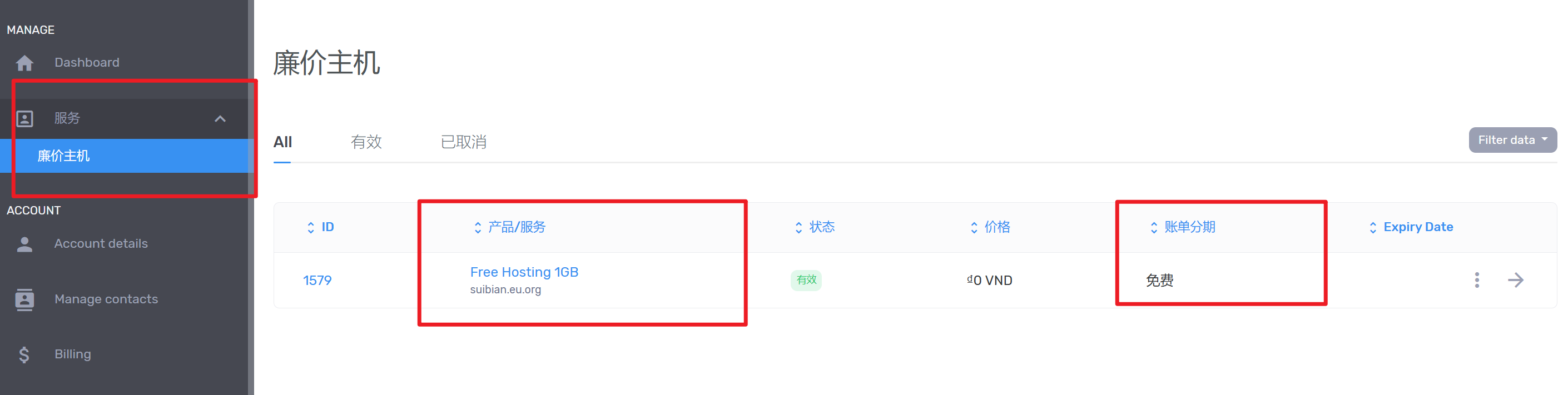
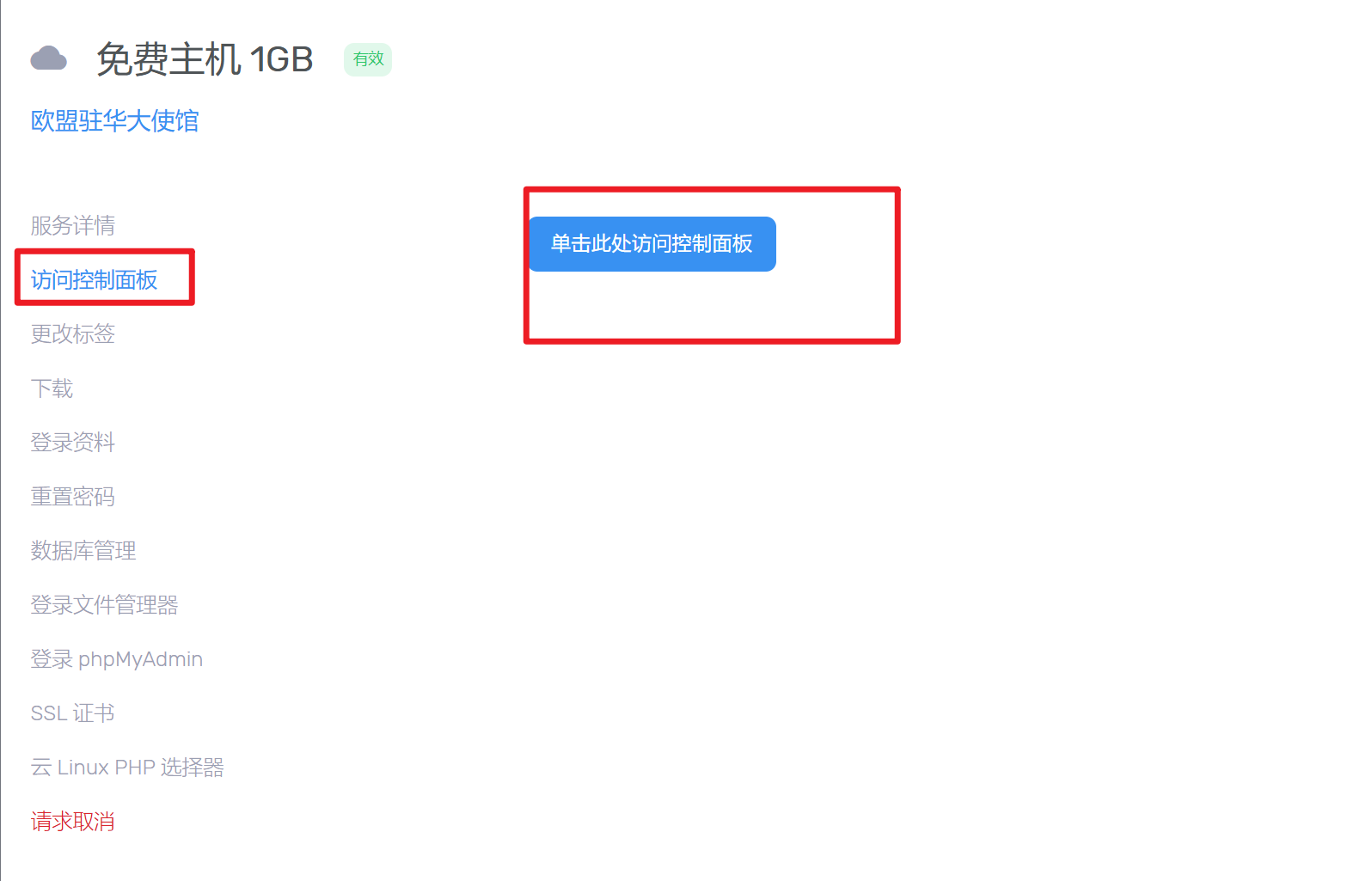
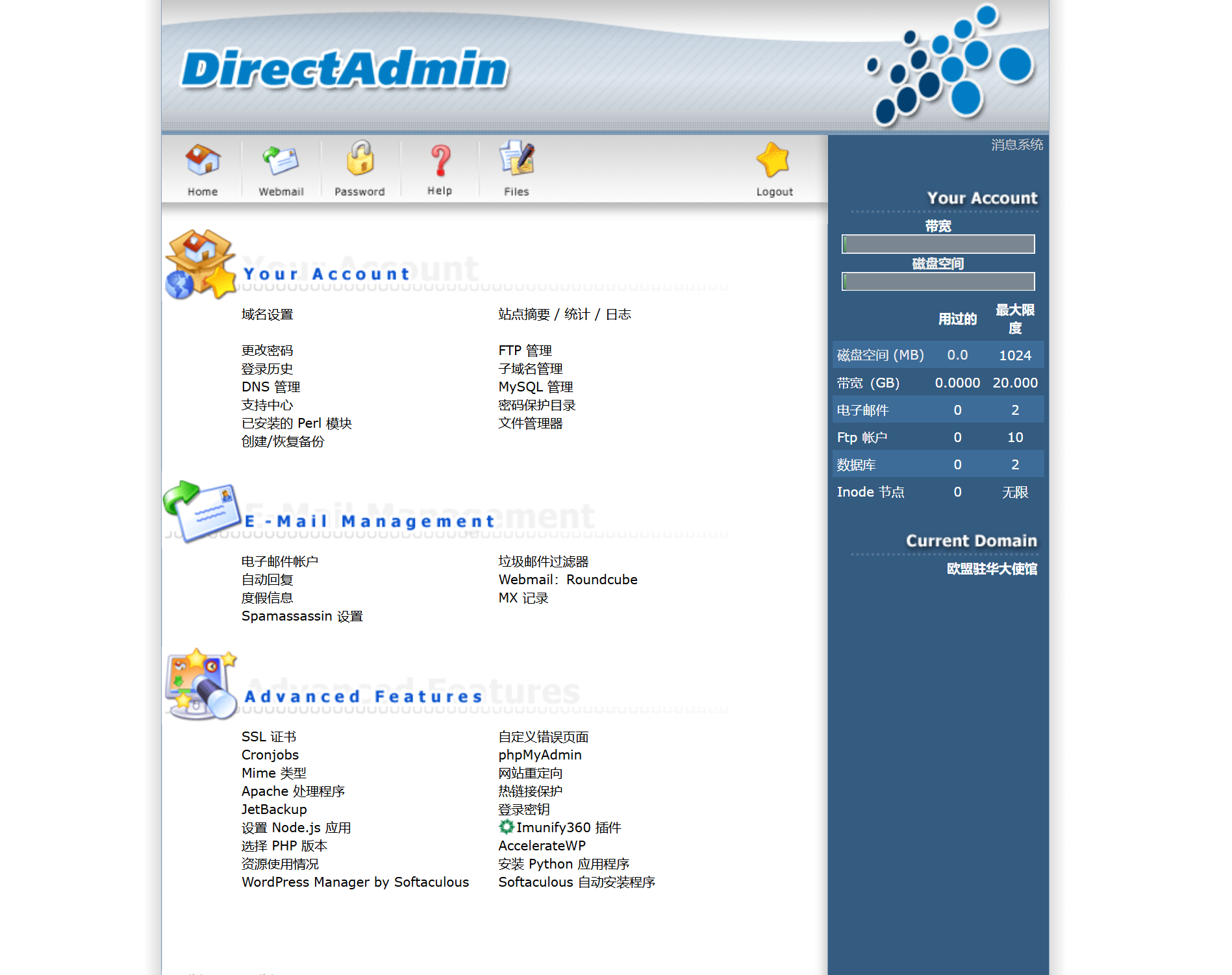
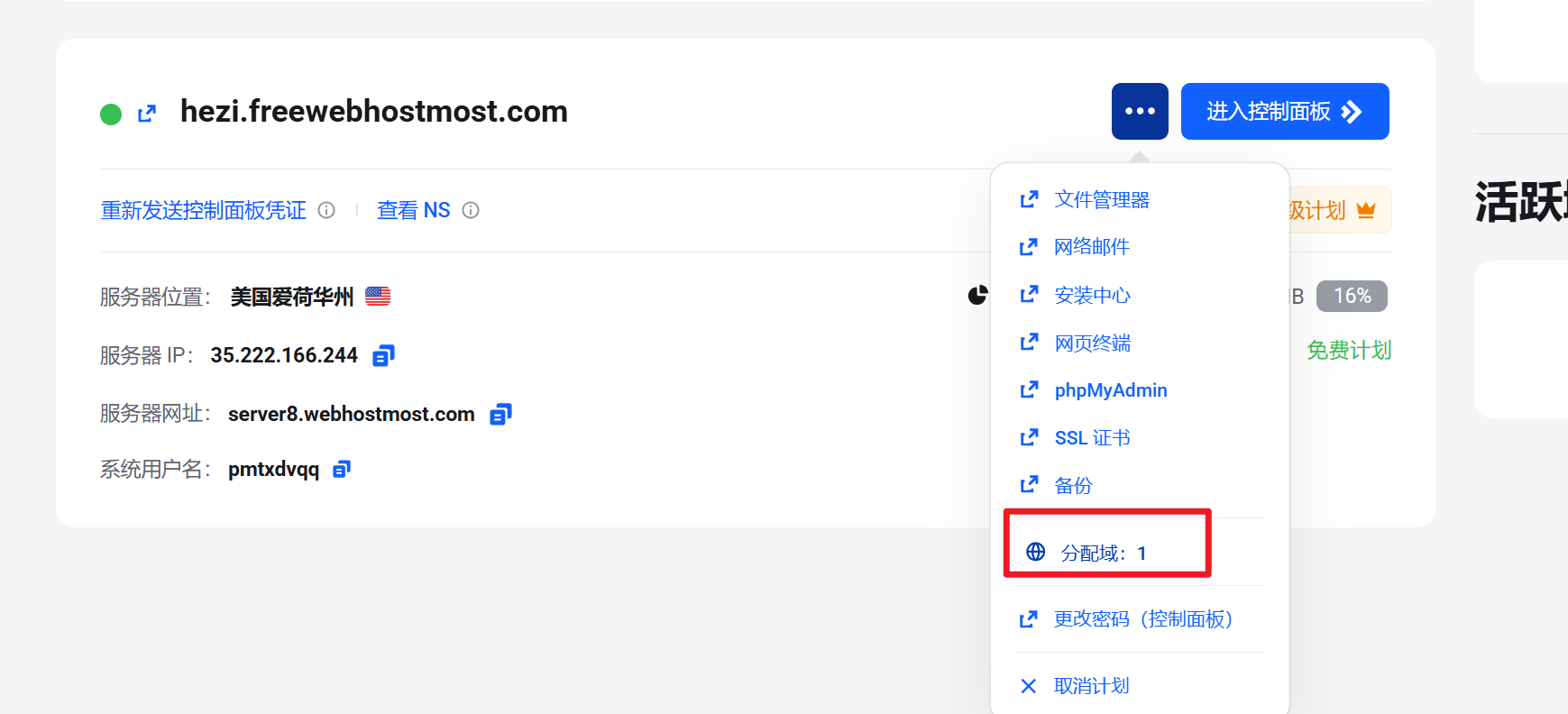
- 服务➡产品/服务➡访问控制页面
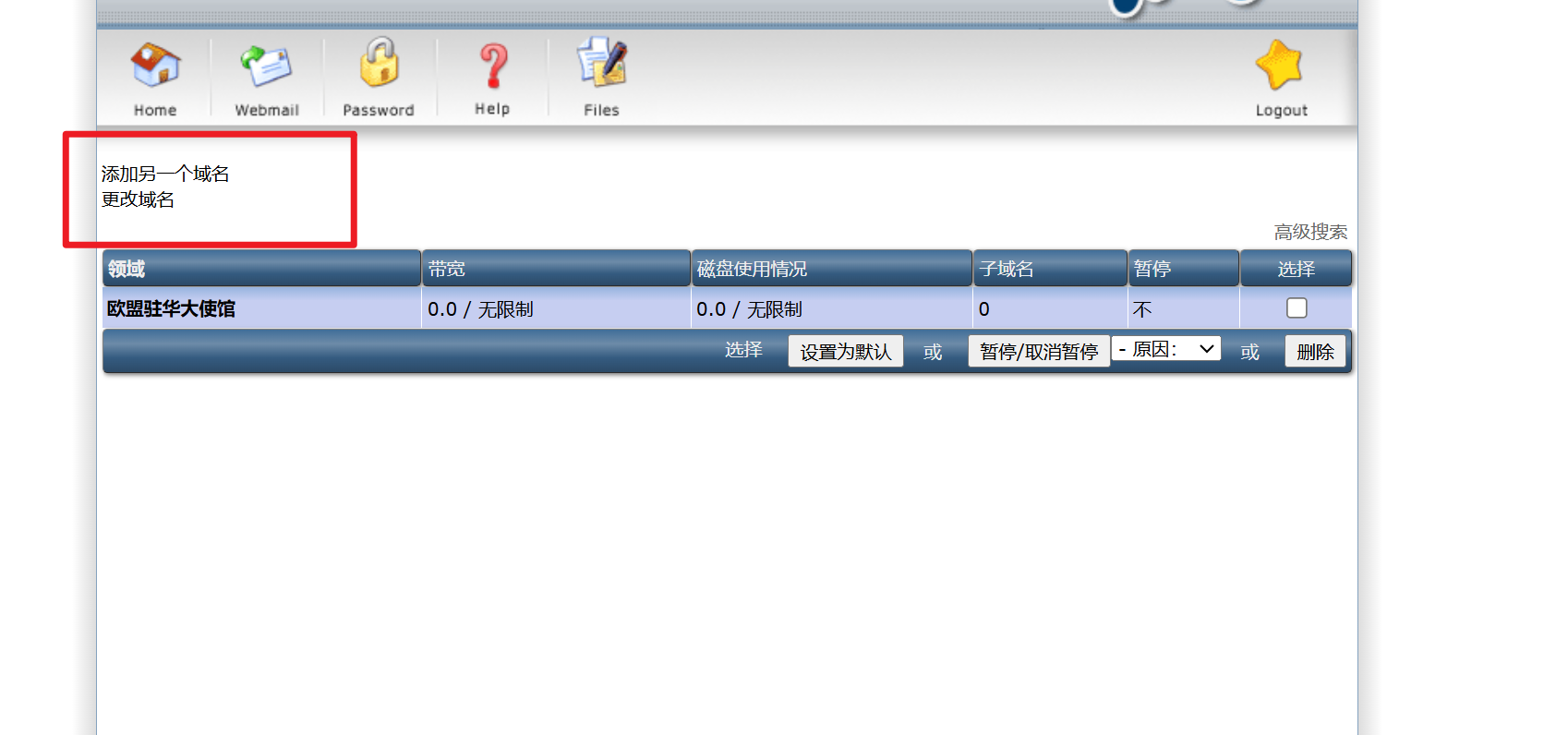
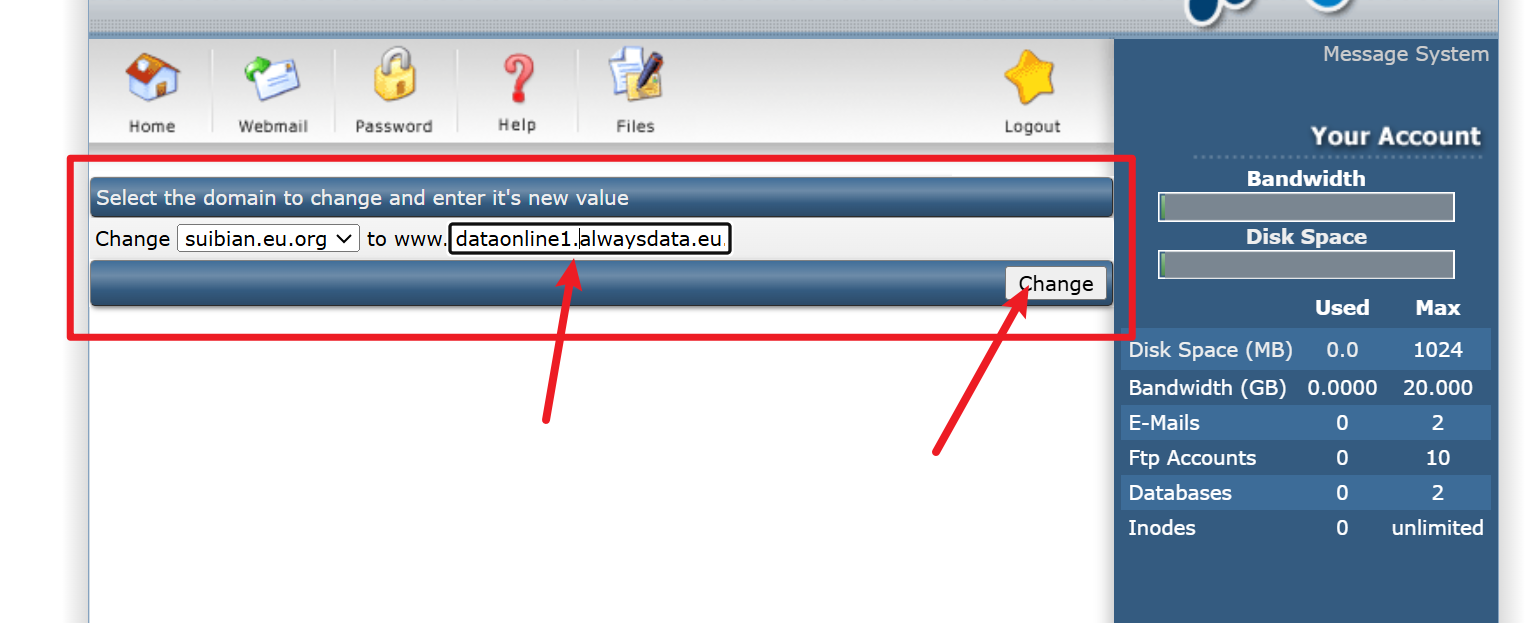
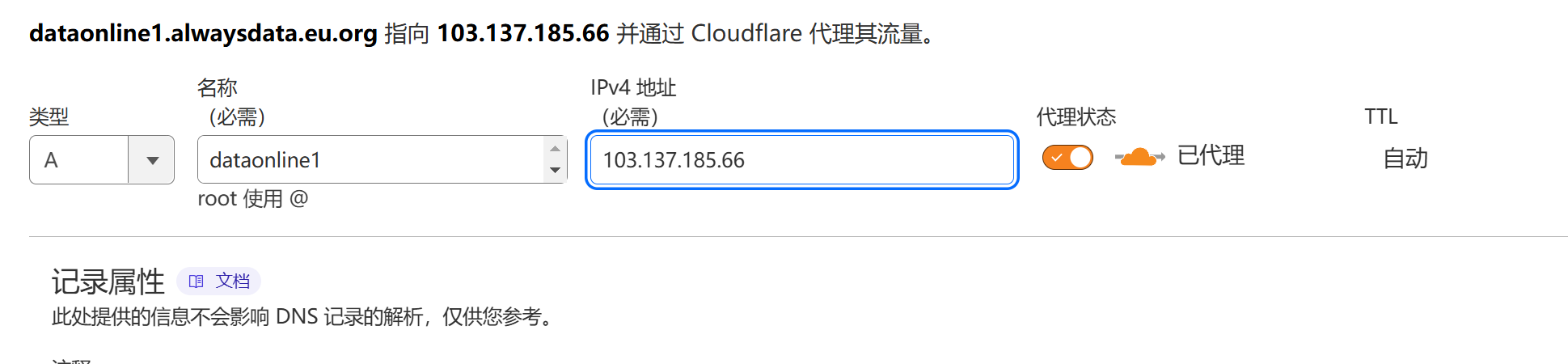
- 进入管理页面后,域名管理➡更改域名;进入Cloudflare选择一个域名,将子域名(例如:
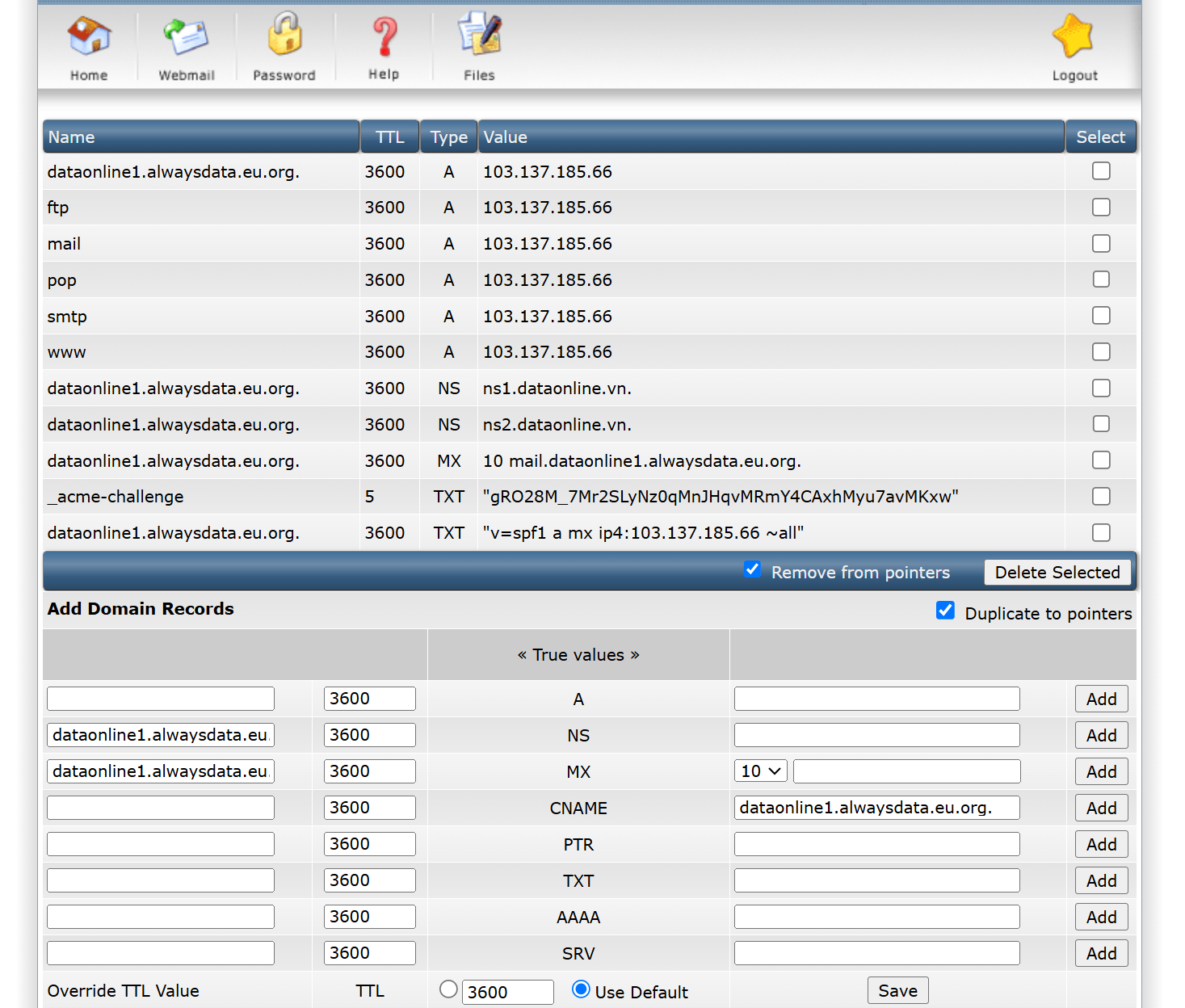
dataonline1.alwaysdata.eu.org)添加在如图所示处,点击改变;返回Cloudflare的CDN处,A记录名称为自定义域名前缀(例如:dataonline1)、IPv4 地址为103.137.185.66;回到Dataonline的DNS管理页面即可看到信息。
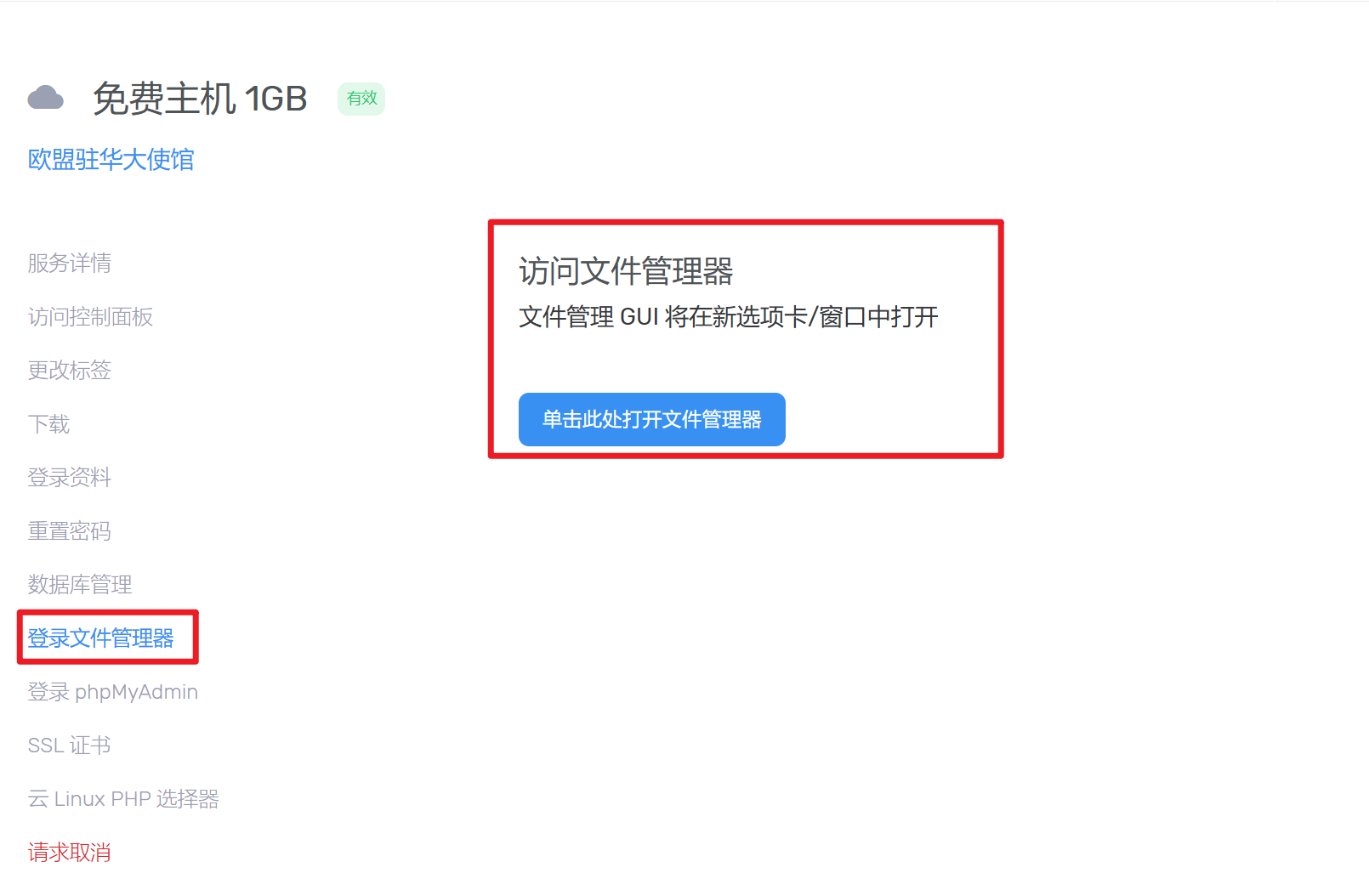
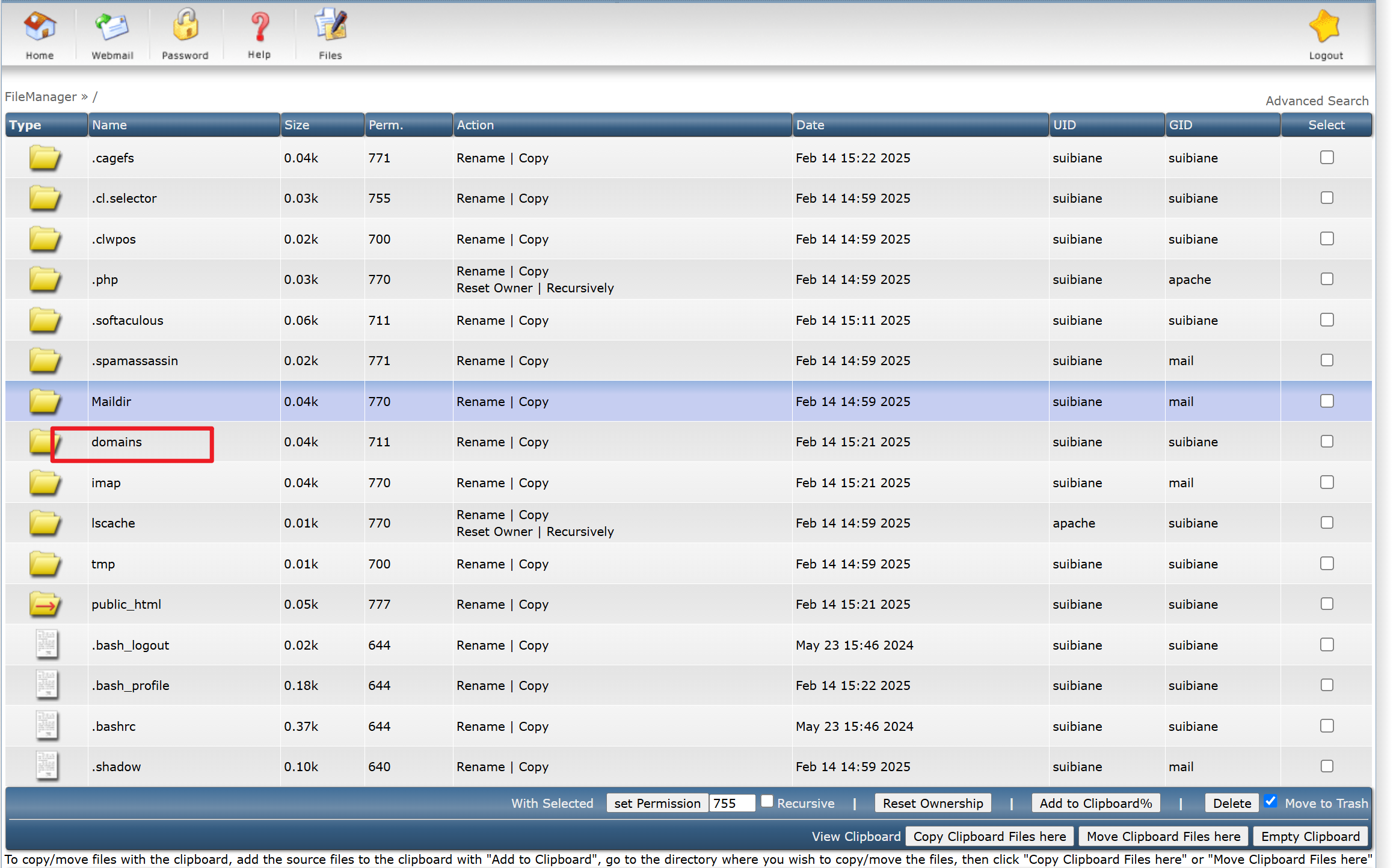
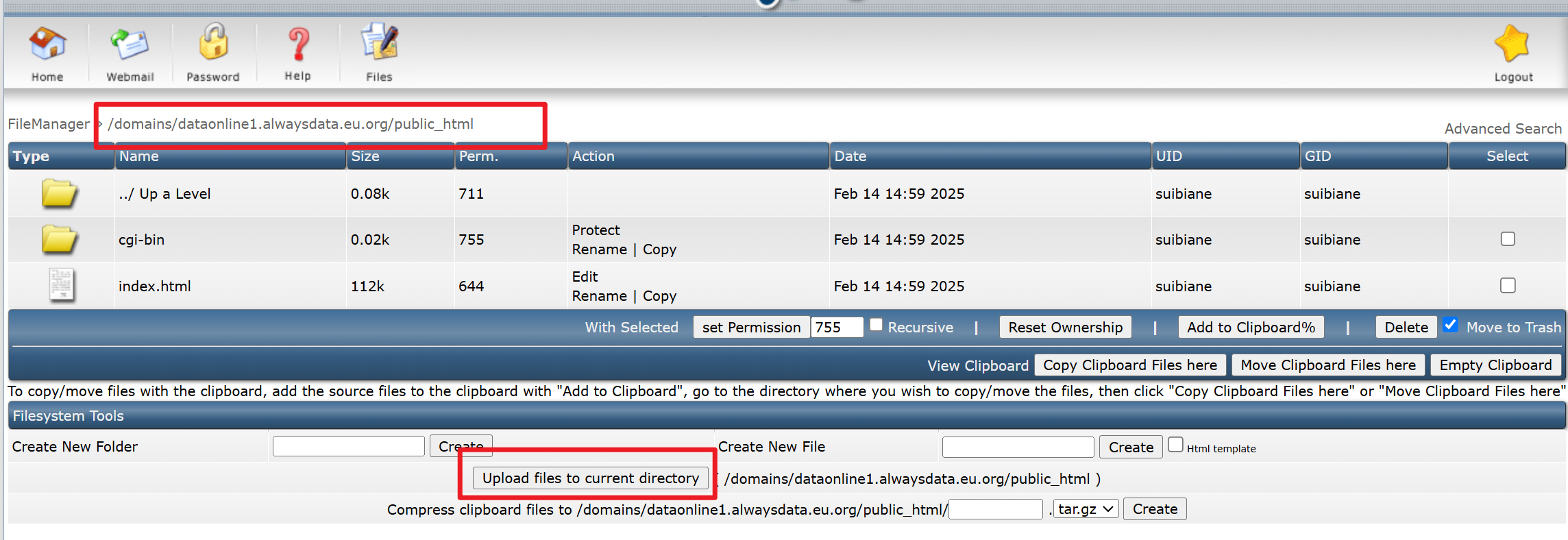
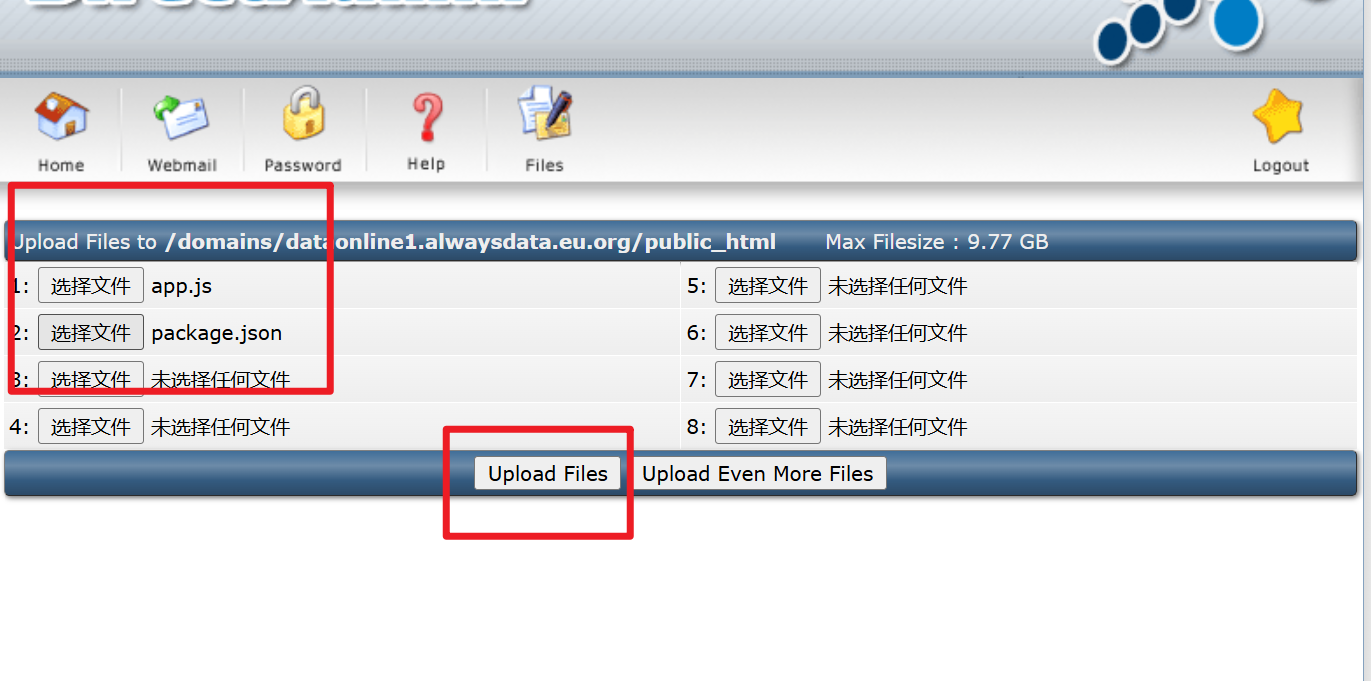
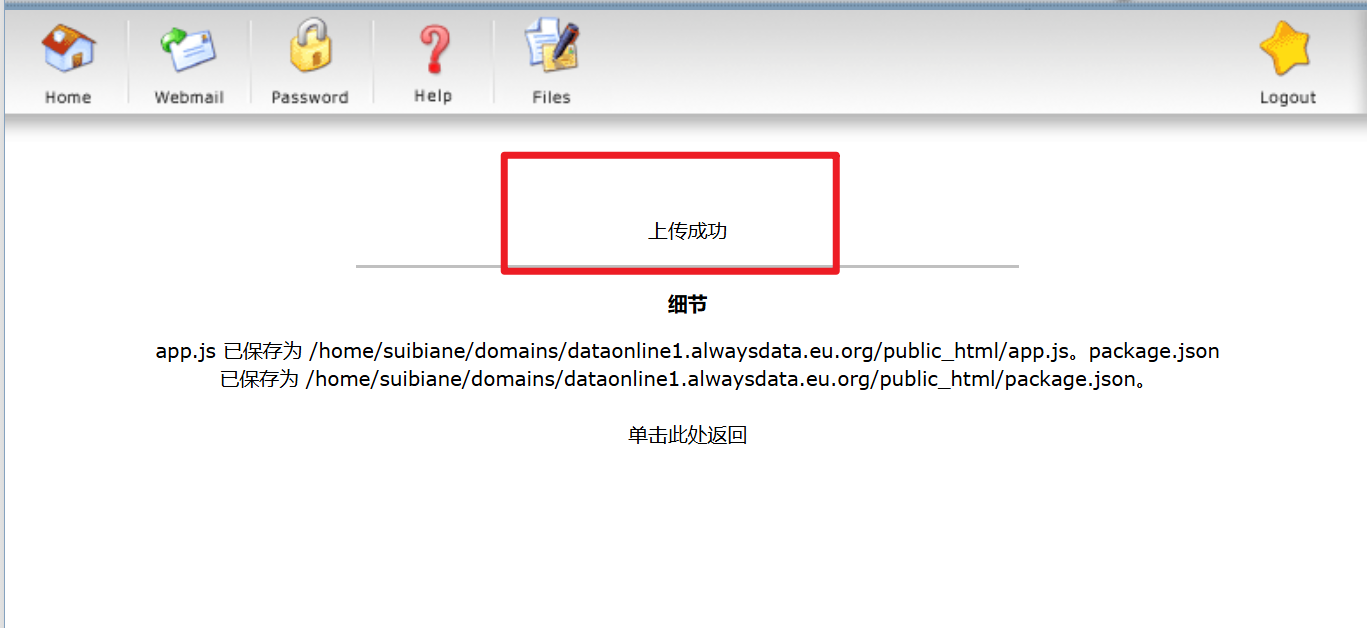
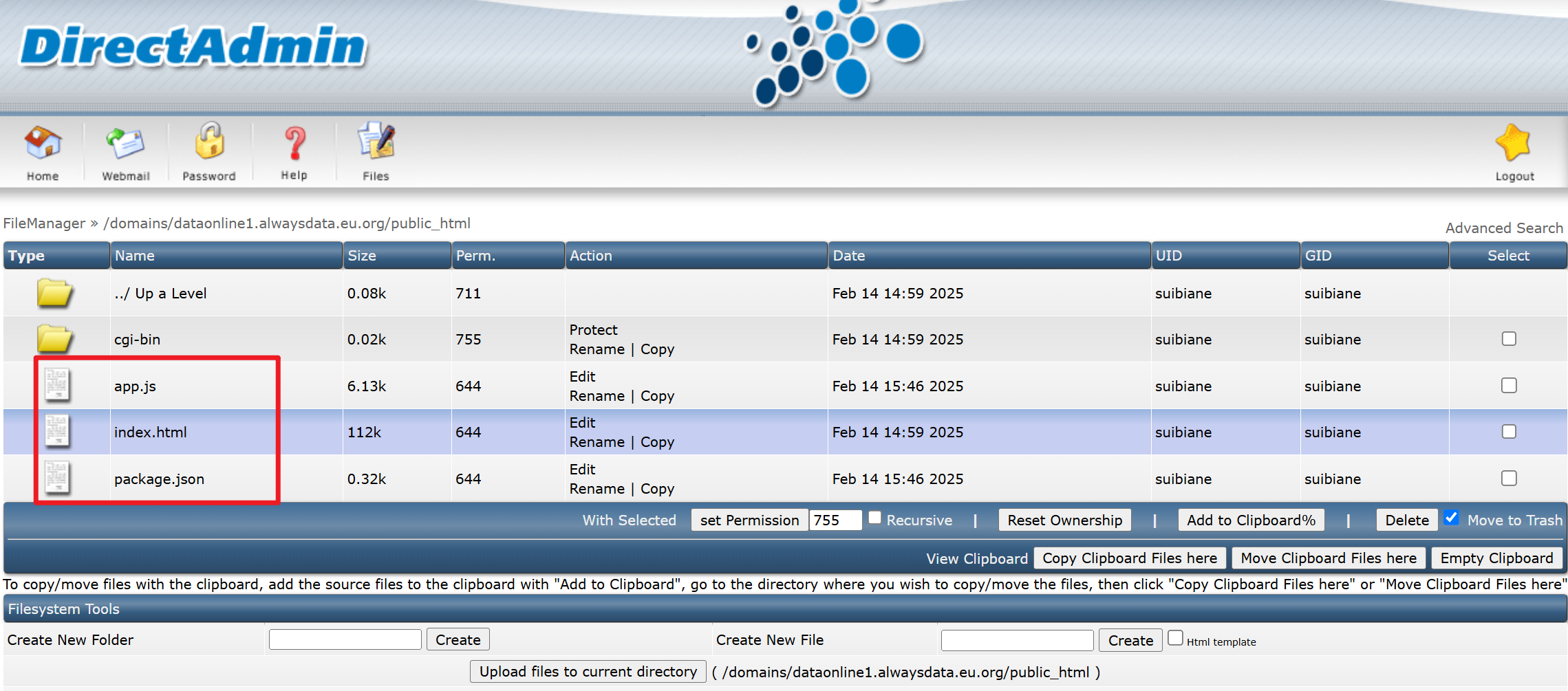
- 登录文件管理器➡domains/xx.xx.eu.org/puulic_html➡将文件上传到当前目录,项目app.js和package.json文件上传此处,修改app.js中的数据,上传即可。
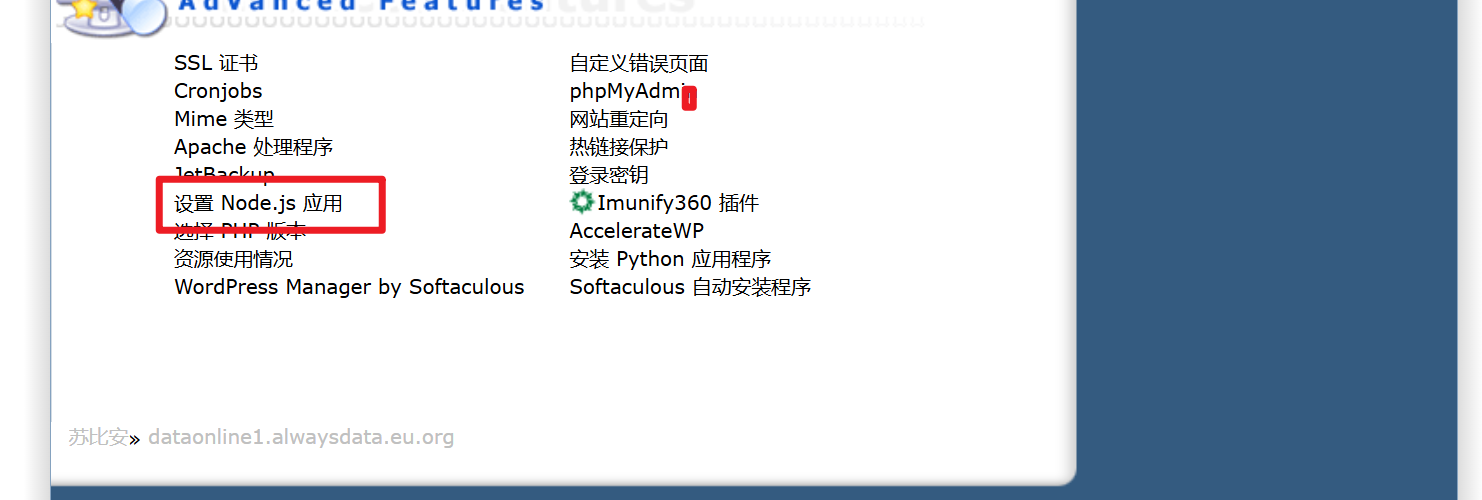
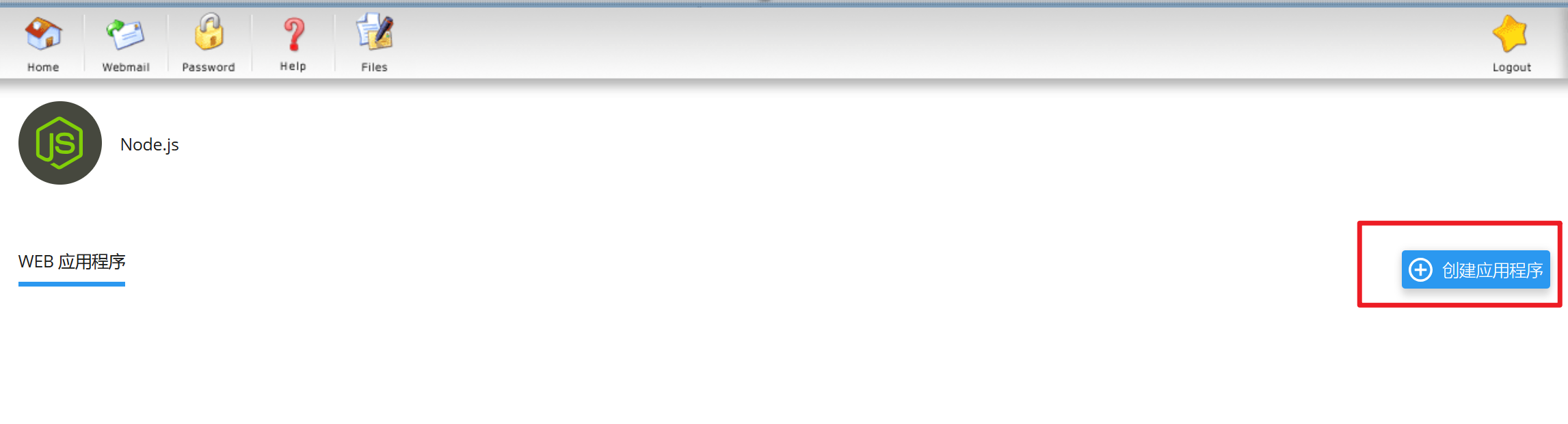
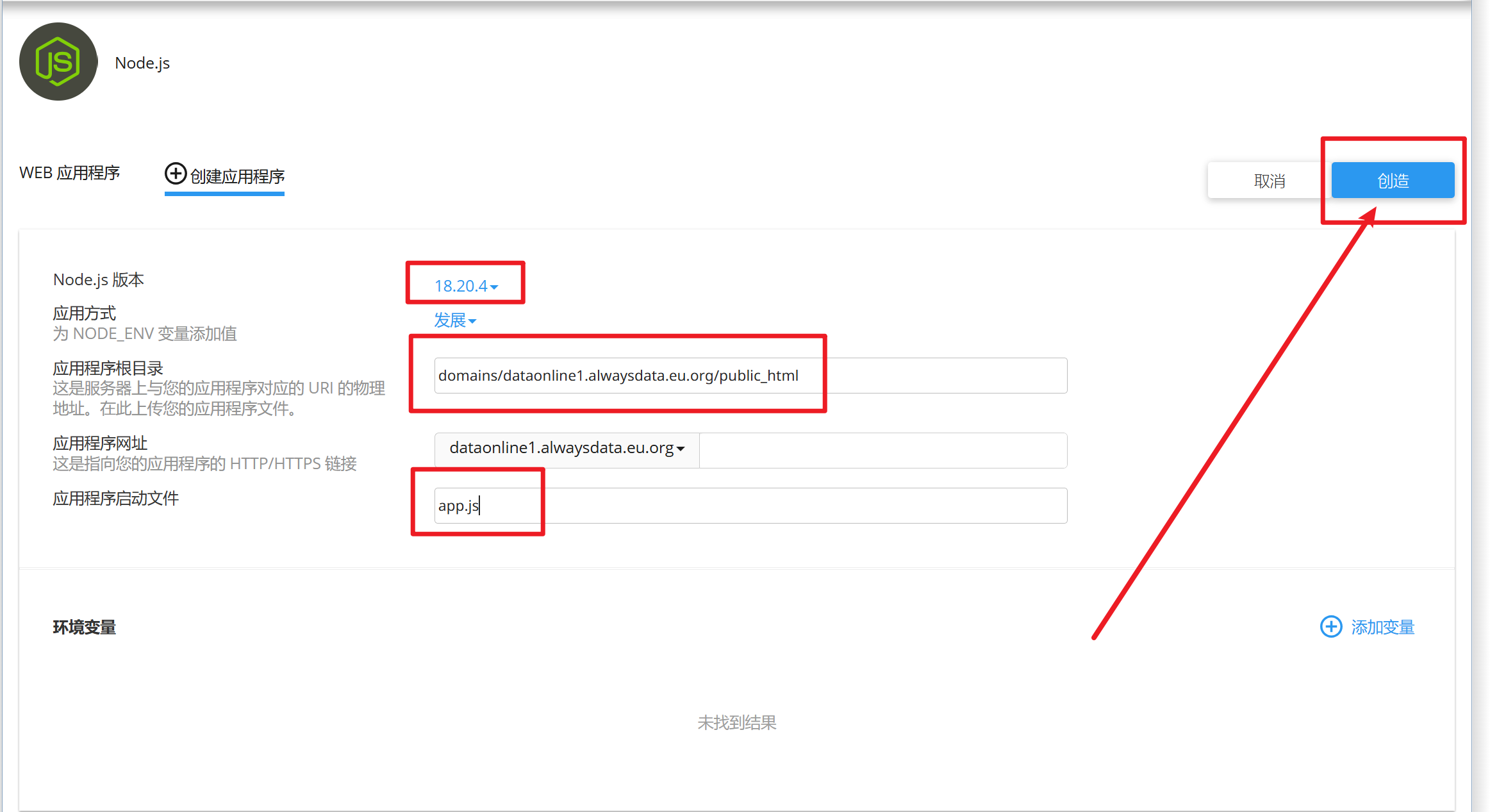
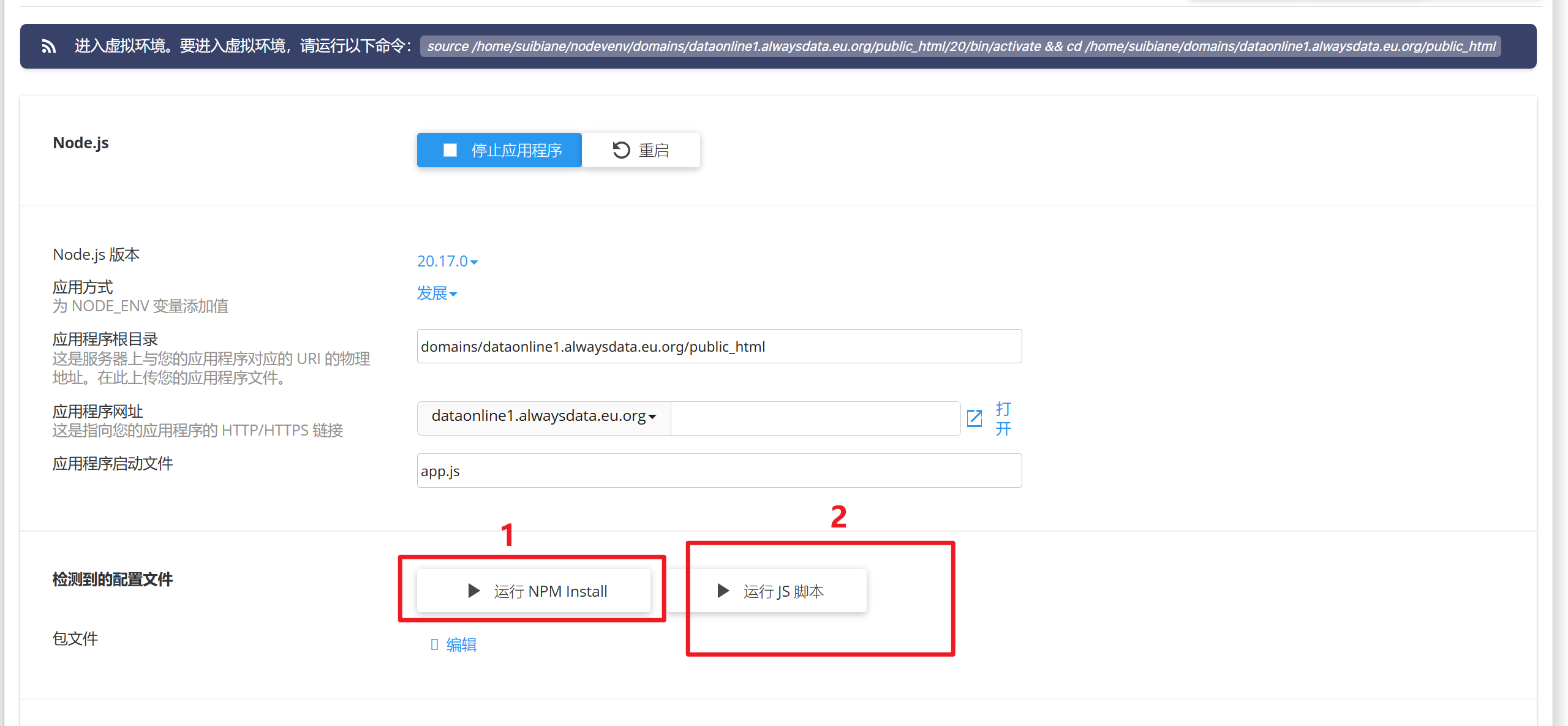
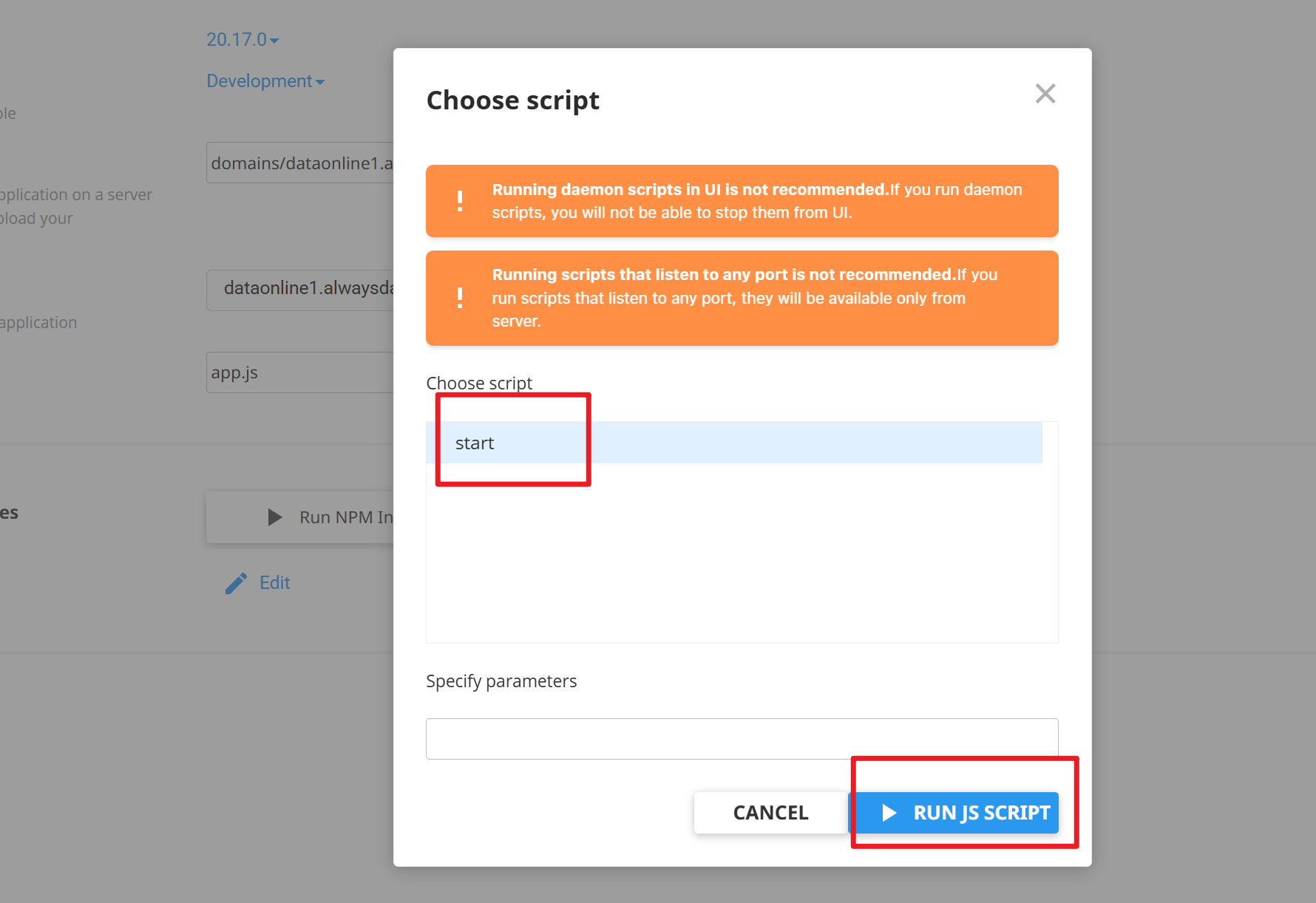
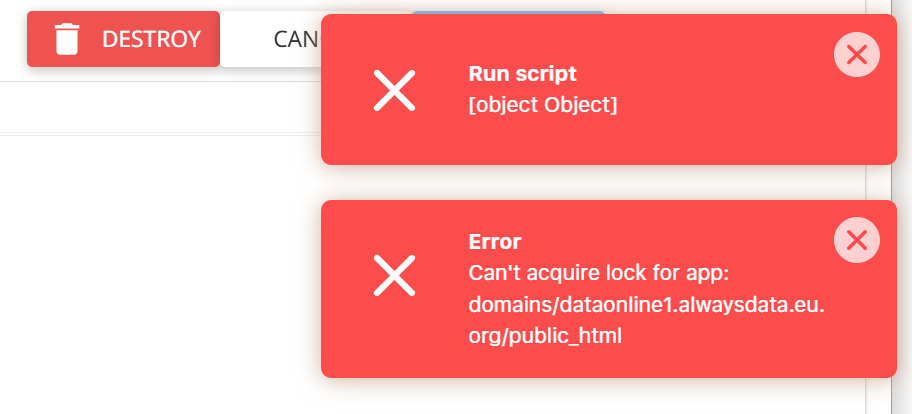
- 设置Node.js应用➡创建应用程序➡填写数据➡创建➡运行NPM install➡运行JS脚本,NPM安装成功提示,最后在运行JS,无报错表示成功;如图报红不是错误,哪吒节点均不影响。
Node.js 版本➡18.20.4
应用程序根目录➡domains/xxx.alwaysdata.eu.org/public_html
应用程序启动文件➡app.js
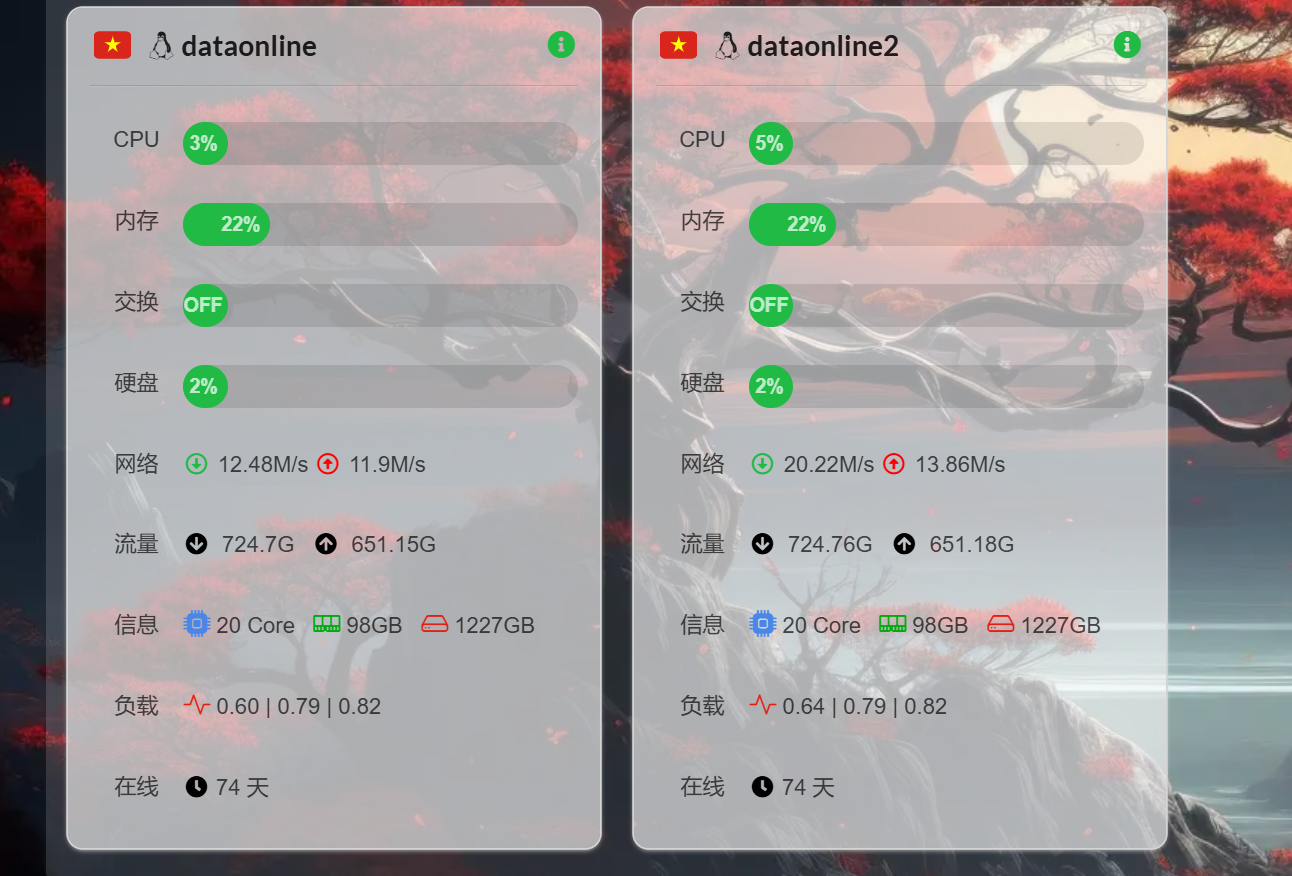
- 查看哪吒是否亮,节点是否通。
https://dataonline1.alwaysdata.eu.org/sub
1 | dmxlc3M6Ly9iNGIyNjc3Yy1iMjYwLTQ0MjAtOTZkZS1hZTgyOGFkYzNhNDZAc2trLm1vZTo0NDM/ZW5jcnlwdGlvbj1ub25lJnNlY3VyaXR5PXRscyZzbmk9ZGF0YW9ubGluZTEuYWx3YXlzZGF0YS5ldS5vcmcmdHlwZT13cyZob3N0PWRhdGFvbmxpbmUxLmFsd2F5c2RhdGEuZXUub3JnJnBhdGg9JTJGI1ZNLWRhdGFvbmxpbmU= |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果