Glitch和Back4app部署Argo节点

Glitch和Back4app部署Argo节点
拾荒开拓者什么是 Glitch?
简介
Glitch 是一个在线编程平台,旨在让开发者轻松地构建、共享和修复网络应用程序。它由 Fog Creek(现为 Glitch, Inc.)创建,提供了一个简洁而强大的环境,帮助开发者将创意迅速变成现实。
功能和特点
- 实时协作:
- 多人可以同时在同一个项目上工作,实时看到对方的编辑内容,类似于 Google Docs 的协作功能。
- 即时部署:
- 在 Glitch 上编写的代码会被立即部署并在网络上可用,无需复杂的配置或等待部署过程。
- 社区驱动:
- Glitch 有一个活跃的社区,用户可以轻松地查看、复制和修改他人的项目,从中学习和借鉴。
- 模板和示例:
- 提供了大量的模板和示例项目,帮助初学者快速上手,也为有经验的开发者提供灵感。
- 免费和付费计划:
- 提供免费使用的基本功能,同时也有高级付费计划,提供更多的存储空间、私有项目和高级支持。
使用场景
- 快速原型设计:适合用来快速搭建和测试新想法。
- 学习和教学:初学者可以通过修改现有项目来学习编程。
- 展示作品:开发者可以展示他们的项目和作品,方便分享和交流。
优点
- 上手简单:无需复杂的设置或配置,直接开箱即用。
- 强大的社区支持:丰富的资源和活跃的用户社区。
- 灵活性:支持多种编程语言和框架。
缺点
- 资源限制:免费计划的资源有限,可能不适合大型项目。
- 性能限制:由于是共享环境,性能可能不如专用服务器。
Glitch准备
Glitch
登录注册
登录注册:注册后在邮箱认证,可设置密码登录;也可邮箱登录,邮箱会收到登录信息,类似验证码
brazil-ornament-acai
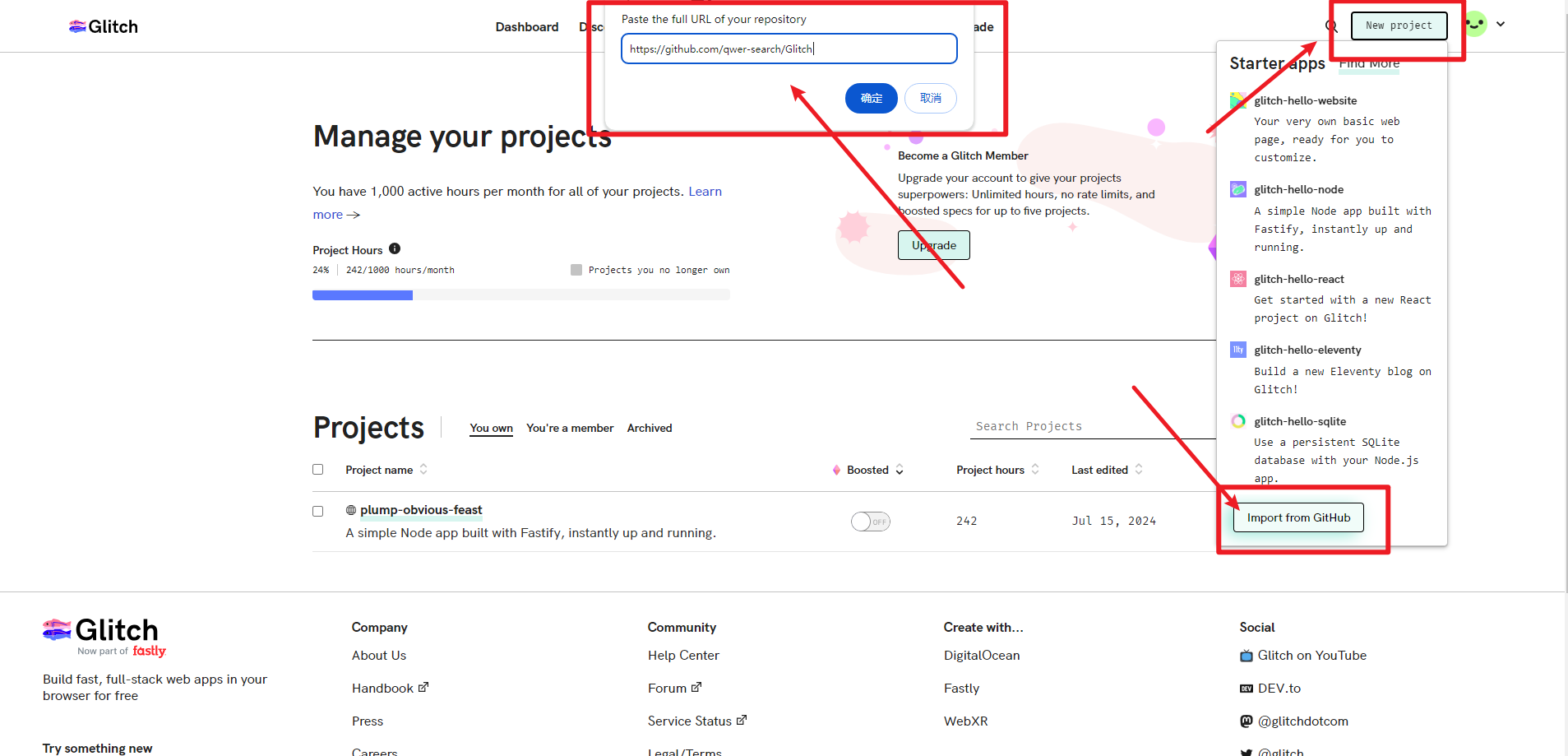
项目关联
项目地址
https://github.com/qwer-search/Glitch点击右上角
New project展开后Import from Github弹出输入项目地址。
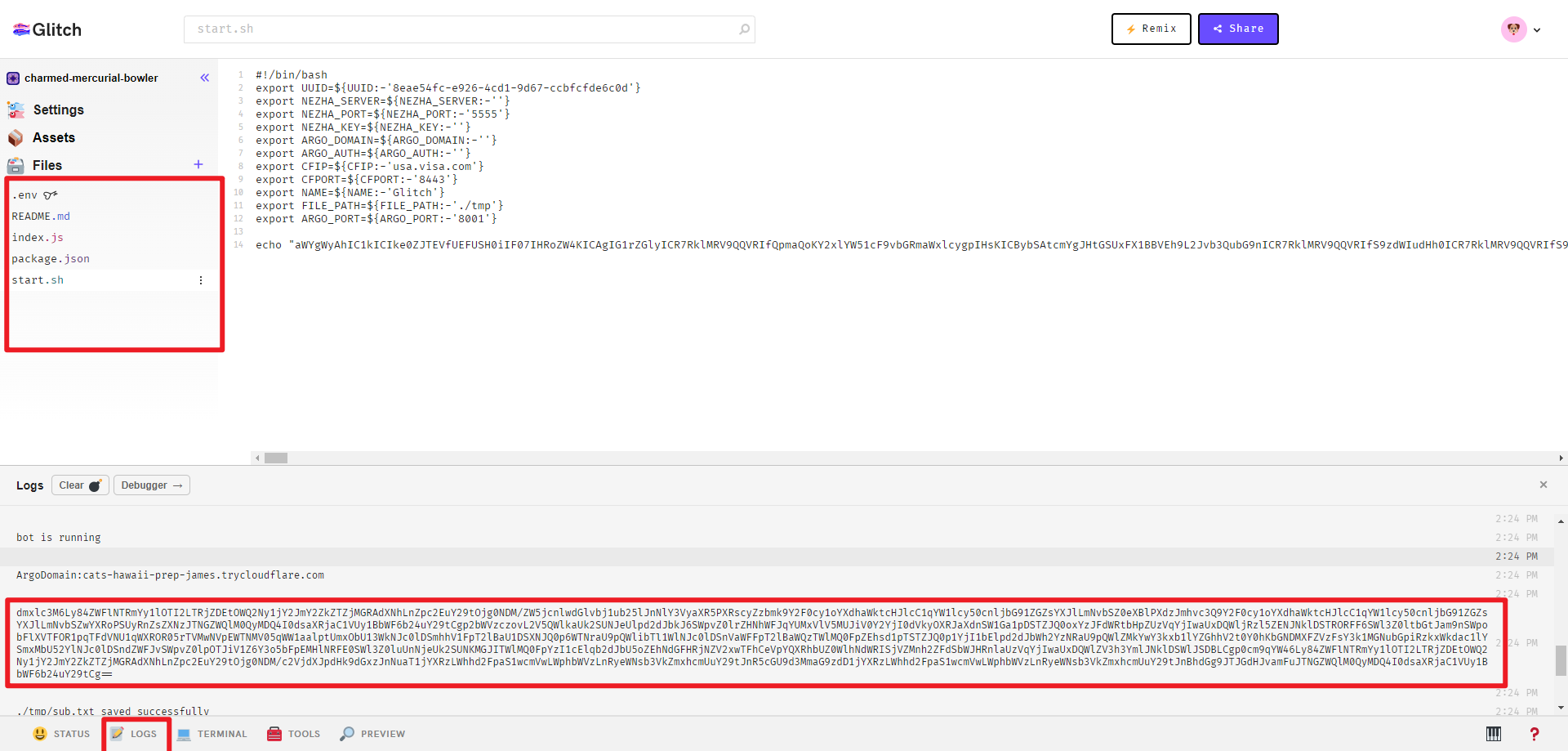
项目部署
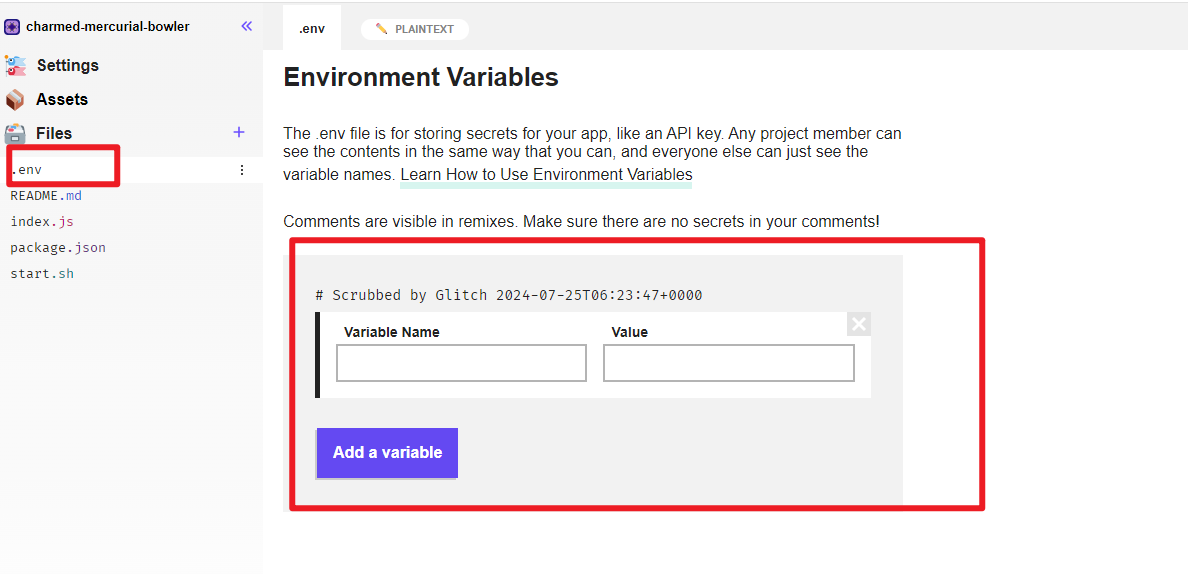
导入成功后,左边会出现三文件
index.jspackage.jsonstart.sh;系统自带环境变量文件.env。程序会自动运行,在底部LOGS会显示信息输出
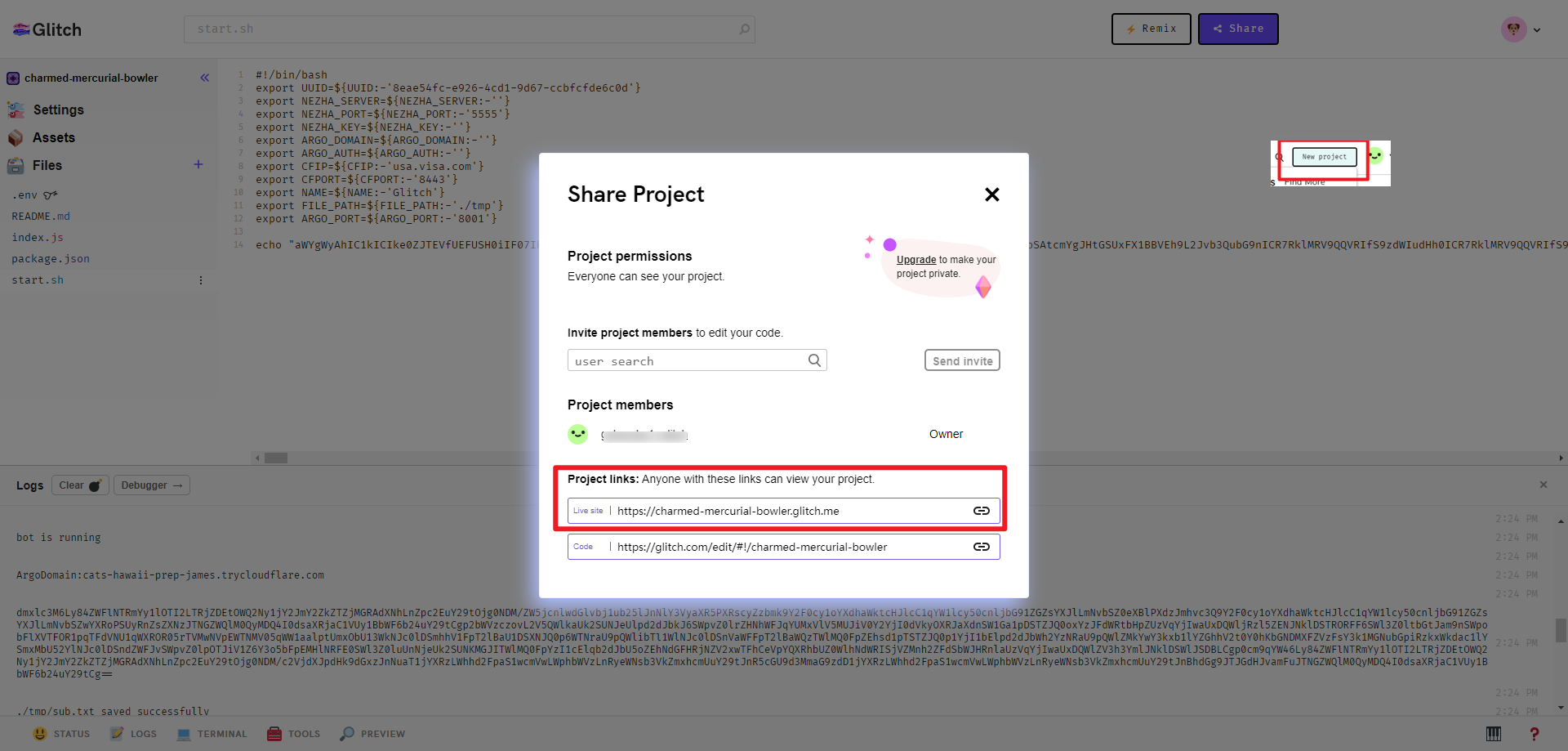
项目地址
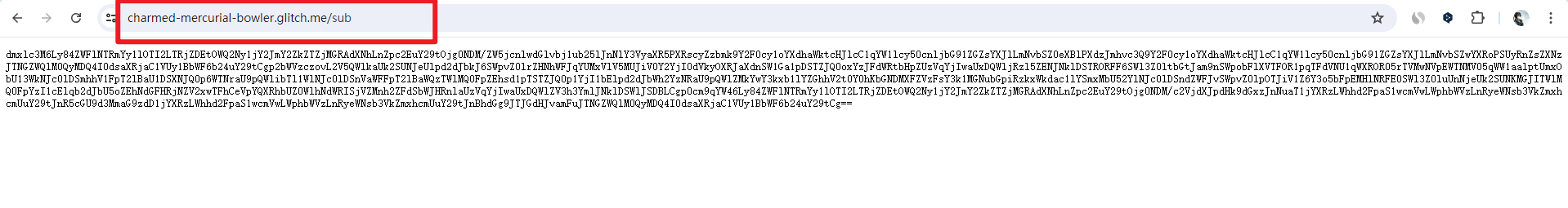
项目地址如图所示获取
内容获取
- 外部链接也可获取信息
- 获取信息如下
1 | https://xxx.glitch.me/sub |
如何使用
- 将获取后的内容复制粘贴到对应客户端即可
环境配置
由于glitch每隔12小时重启一次,Argo域名会随服务重启而改变
可自定义固定隧道,避免信息改变 ;
.env填写变量即可,环境变量请看环境变量说明。
什么是 Back4App?
简介
Back4App 是一个基于云的后端即服务(BaaS)平台,帮助开发者简化和加速应用程序的开发过程。它建立在开源的 Parse 框架之上,提供了强大的后端功能,如数据库、身份验证、文件存储和推送通知等。
功能和特点
- 数据库管理:
- 提供了基于 SQL 的关系型数据库,支持复杂查询和数据管理。
- API 管理:
- 自动生成 REST 和 GraphQL API,简化前后端交互。
- 用户身份验证:
- 提供多种身份验证方式,包括电子邮件、社交登录等。
- 实时数据:
- 支持实时数据更新,适用于需要实时交互的应用程序。
- 文件存储:
- 提供安全可靠的文件存储功能,支持文件上传和管理。
- 推送通知:
- 支持向用户发送推送通知,提升应用的互动性。
- 扩展性:
- 提供多种扩展功能,如云代码、自定义域名和 SSL 支持。
使用场景
- 移动应用开发:提供完整的后端解决方案,适合快速开发和上线移动应用。
- Web 应用开发:通过自动生成的 API,加速前后端开发流程。
- 物联网(IoT)应用:支持实时数据处理和推送通知,适合 IoT 项目。
优点
- 全面的后端服务:提供从数据库到推送通知的全方位服务。
- 高扩展性:可以根据需求扩展功能和资源。
- 开源基础:建立在开源的 Parse 框架之上,社区支持强大。
缺点
- 学习曲线:对于完全不了解 Parse 的用户,可能需要一定的学习时间。
- 成本:高级功能和大规模使用需要付费。
Back4app准备
- 注册邮箱(建议使用国际邮箱:outlook、gmail等)
- Back4app网址
- Github项目
Back4app
登录注册
- 登录注册:注册时需首先点击Register,让人机验证显示在注册。
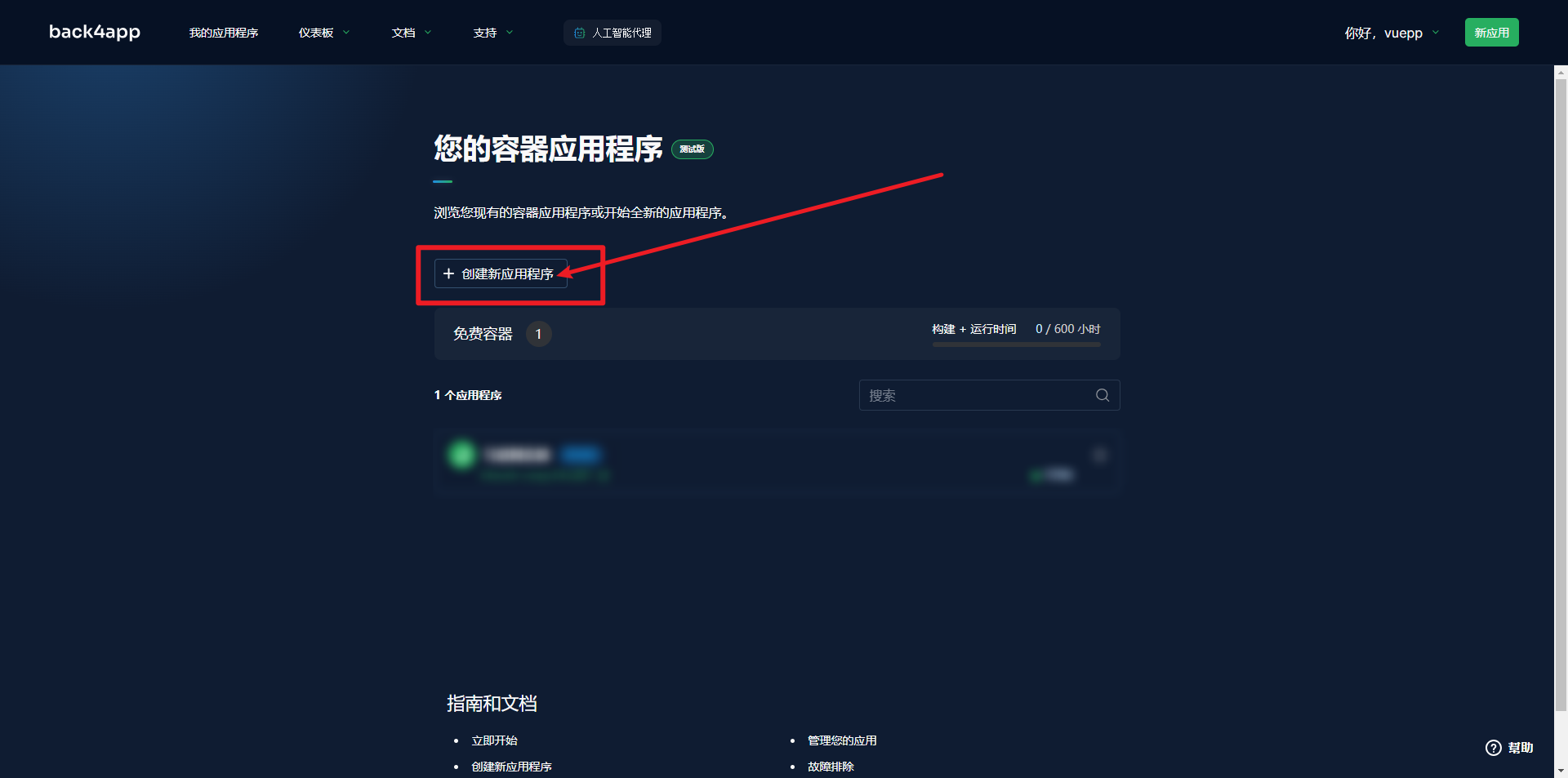
创建项目
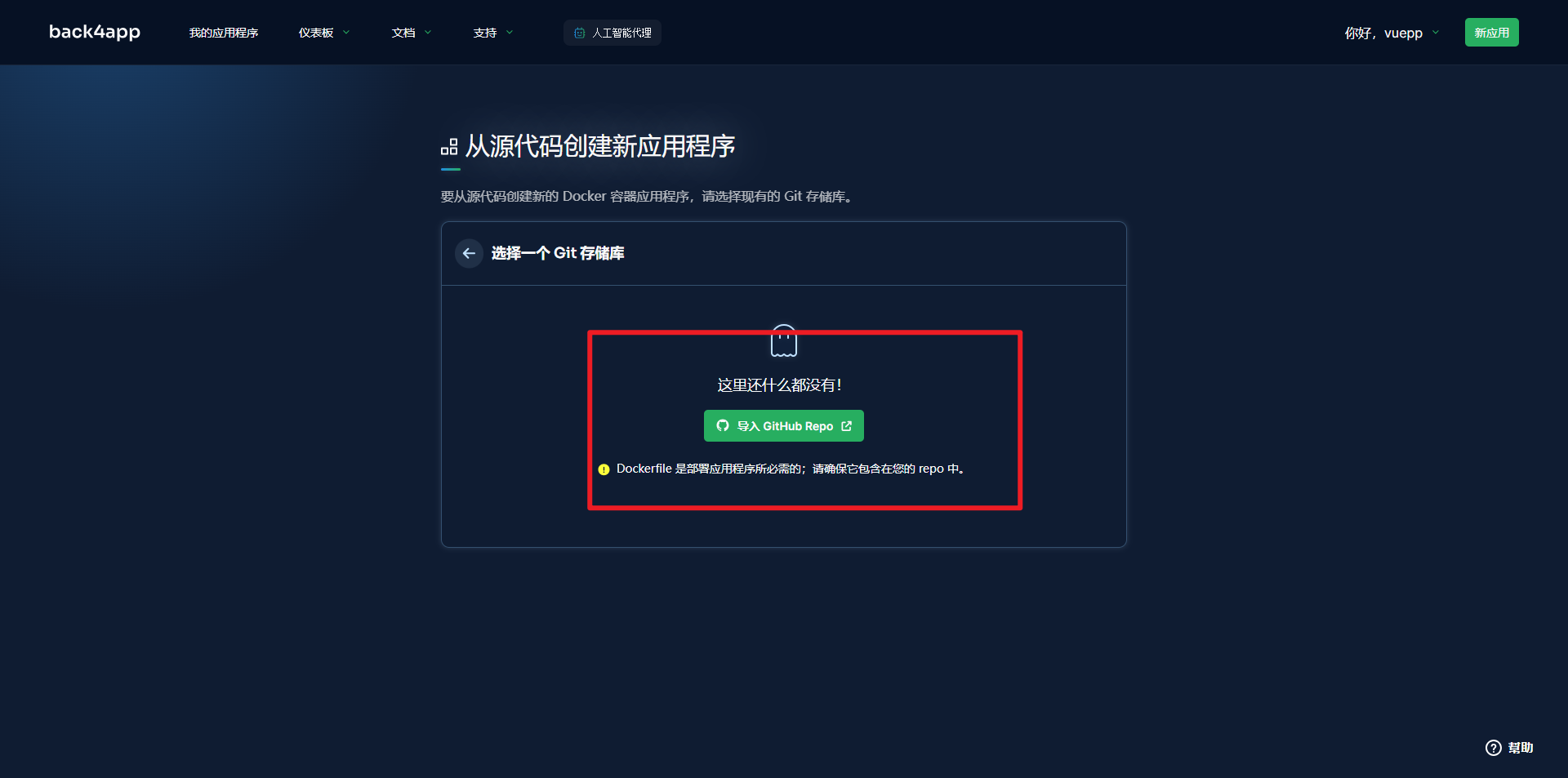
点击右上角新应用,选择容器即服务,关联Github选择对应项目。
项目地址:
https://github.com/qwer-search/Back4app
项目关联
导入Github项目后,点击部署即可。
项目部署
Last Deployment此处为拉取项目和部署信息。Logs此处为项目输出日志,所需要的信息也在此处打印出来。
信息获取
访问左上角项目地址可获取信息。
获取方式如下所示
1
https://xxxx.b4a.run/sub
如何使用
- 将获取后的内容复制粘贴到对应客户端即可。
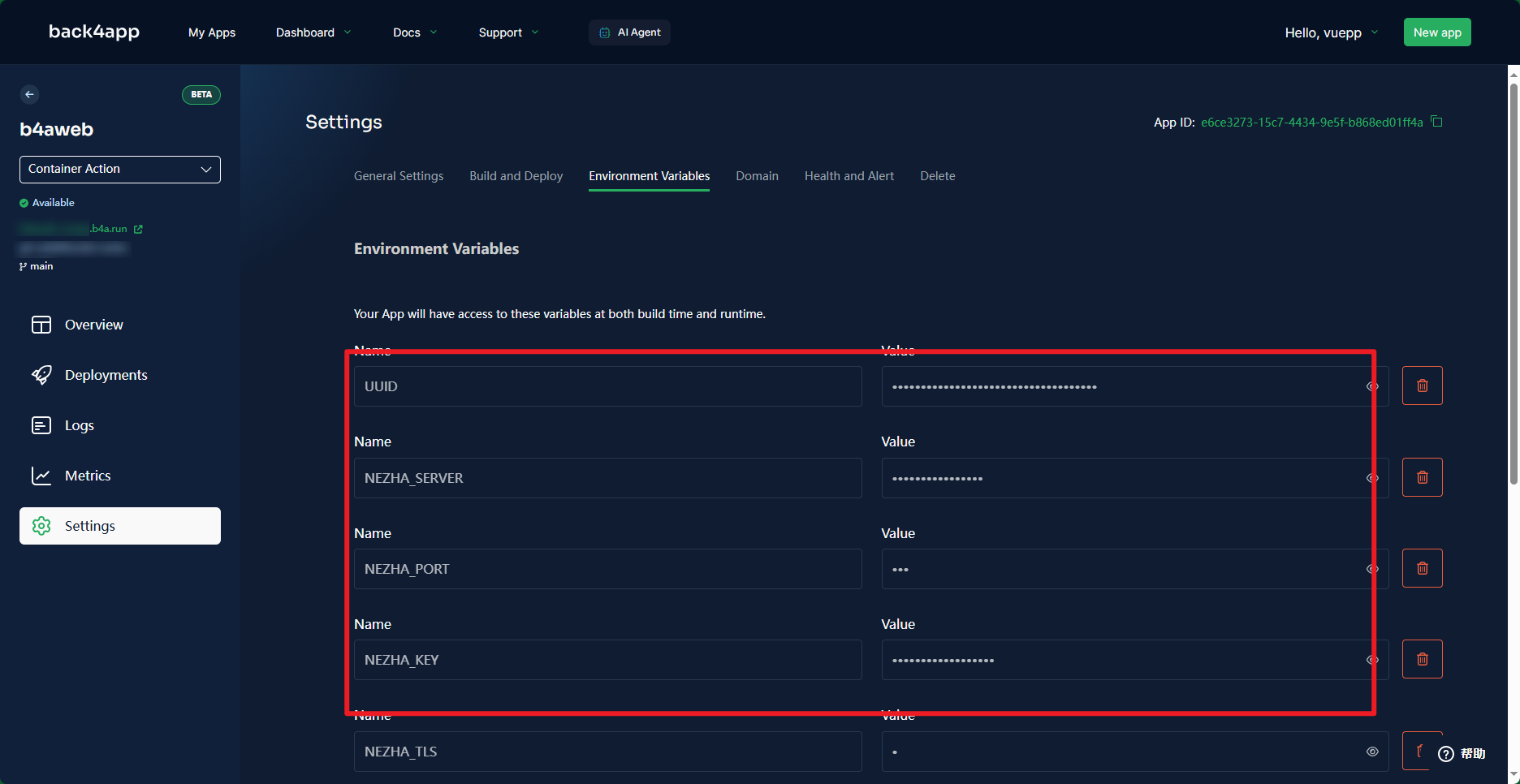
环境变量
一个月720小时,由于back4app每月免费600小时,所以按需分配,避免时间的浪费。
Argo地址会随项目重启而改变,所以可自定义固定隧道`,项目重启不会改变。
Environment Variables填写变量即可;变量说明请看环境变量说明
两者总结
- Glitch 和 Back4App 都是强大的开发工具,但各有侧重。Glitch 适合前端开发和快速原型设计,而 Back4App 则更适合全面的后端开发和复杂应用的构建。选择哪个平台取决于你的具体需求和项目特点。无论你是初学者还是有经验的开发者,这两个平台都能为你的开发工作提供强有力的支持。
环境变量
- PaaS 平台设置的环境变量,index.js中的1至12行中设置
变量名 是否必须 默认值 备注 URL 否 https://www.google.com 项目分配的域名 PORT 否 3000 http服务监听端口,也是订阅端口 ARGO_PORT 否 8080 argo隧道端口,固定隧道token需和cloudflare后台设置的一致 UUID 否 89c13786-25aa-4520-b2e7-12cd60fb5202 UUID TIME 否 120 自动访问间隔时间(默认120秒)单位:秒 NEZHA_SERVER 否 哪吒服务端域名,例如nz.aaa.com NEZHA_PORT 否 5555 哪吒端口为{443,8443,2096,2087,2083,2053}其中之一时,开启tls NEZHA_KEY 否 哪吒客务端专用KEY ARGO_DOMAIN 否 argo固定隧道域名 ARGO_AUTH 否 argo固定隧道json或token CFIP 否 skk.moe 节点优选域名或ip CFPORT 否 443 节点端口 NAME 否 ABCD 节点名称前缀,例如:Glitch,Back4app FILE_PATH 否 temp 运行目录,节点存放路径
项目说明
- 本项目针对node环境的paas平台和游戏玩具而生,采用Argo隧道部署节点,集成哪吒探针服务。
- node玩具平台只需上传index.js和package.json即可,paas平台需要docker部署的才上传Dockerfile。
- 不填写ARGO_DOMAIN和ARGO_AUTH两个变量即启用临时隧道,反之则使用固定隧道。
- 若遇到已获取到临时隧道但节点不通,说明域名被墙,重启即可
- 无需设置NEZHA_TLS,当哪吒端口为{443,8443,2096,2087,2083,2053}其中之一时,自动开启–tls。
- PaaS 平台设置的环境变量,index.js中的1至12行中设置
信息输出
- 输出sub.txt节点文件,默认存放路径为temp
- 订阅:分配的域名/sub;例如https://www.google.com/sub
- 非标端口订阅(游戏类):分配的域名:端口/sub,前缀不是https,而是http,例如http://www.google.com:1234/sub
感谢作者
- 老王eooce :https://github.com/eooce
免责声明
- 本程序及其所有内容(包括但不限于文字、数据和图片)仅供学习和了解使用,不得用于任何商业用途。请在下载后24小时内删除。如需转载,请注明来源。
- 用户需遵守部署服务器所在地、所在国家和用户所在国家的法律法规。用户在使用本程序过程中如有违反相关法律法规的行为,后果自负。
- 本程序作者不对因使用本程序而产生的任何直接或间接损失负责。用户在使用本程序时,需自行承担所有风险。
- 本程序作者对用户因使用本程序而造成的任何后果不承担任何责任。使用本程序即表示用户同意并接受本免责声明的所有条款。